
Android Studioのレイアウトエディターを使ってAndroidアプリを作る
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
Androidアプリ開発の基本が学びたくて公式サイトを見ていたところ、下記のチュートリアルを見つけました。
内容をざっと見ると、Android Studioのレイアウトエディターを使ってAndroidアプリを作る内容のトレーニングで、first appとあるのでAndroidアプリ開発のビギナーにも向いていそうです。
というわけで今回は、こちらのチュートリアルに沿って、Android Studioのレイアウトエディターを使ってAndroidアプリを作ってみました。
環境
$ sw_vers ProductName: macOS ProductVersion: 11.6 BuildVersion: 20G165
Android Studioは下記のバージョンを使用。
Android Studio Bumblebee | 2021.1.1 Patch 2 Build #AI-211.7628.21.2111.8193401, built on February 17, 2022 Runtime version: 11.0.11+0-b60-7590822 x86_64 VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o. macOS 11.6 GC: G1 Young Generation, G1 Old Generation Memory: 1280M Cores: 8 Registry: external.system.auto.import.disabled=true
やってみた
Androidプロジェクトの作成
まだの場合は、Android Studioの最新版をダウンロードします
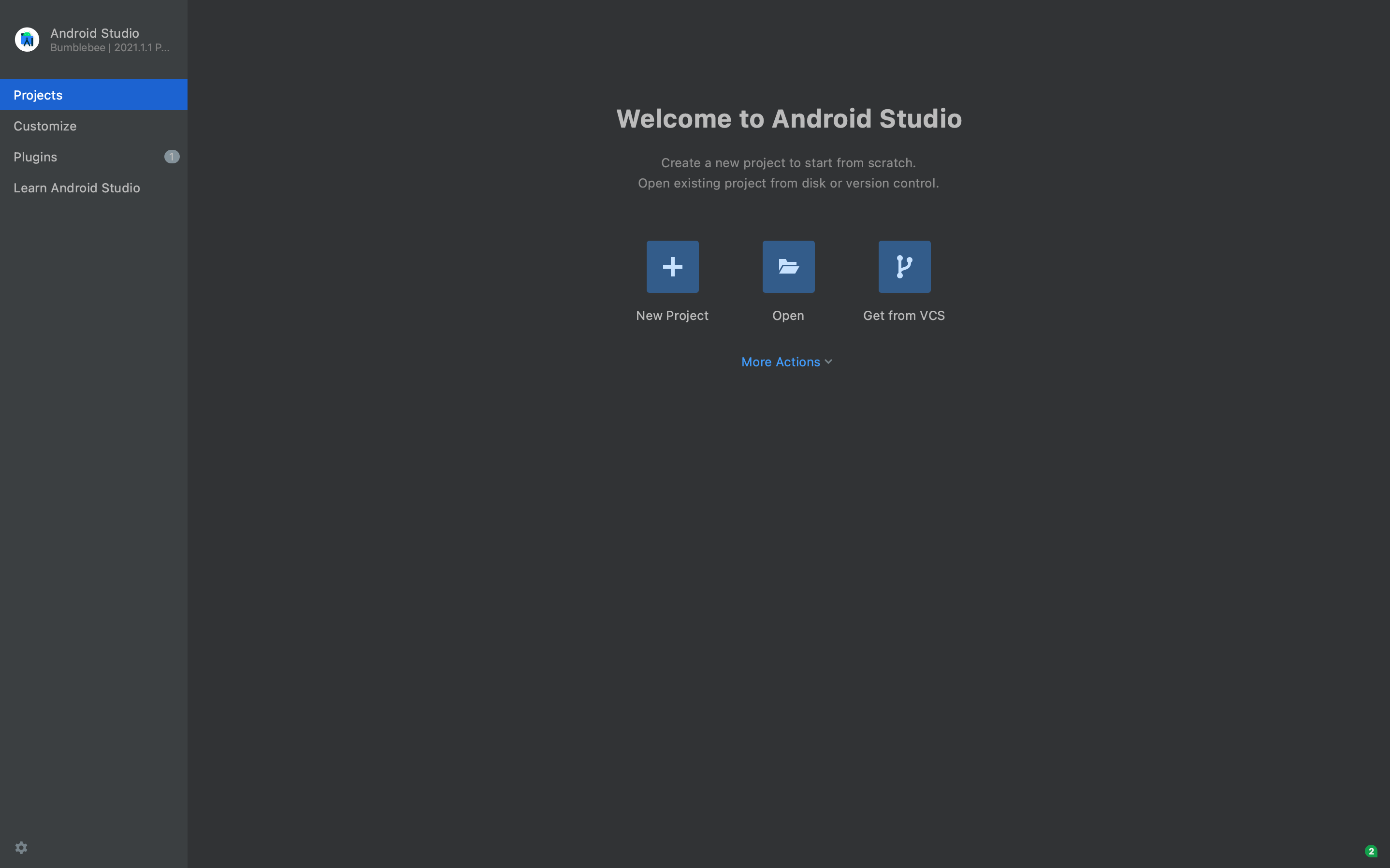
[New Project]をクリック。

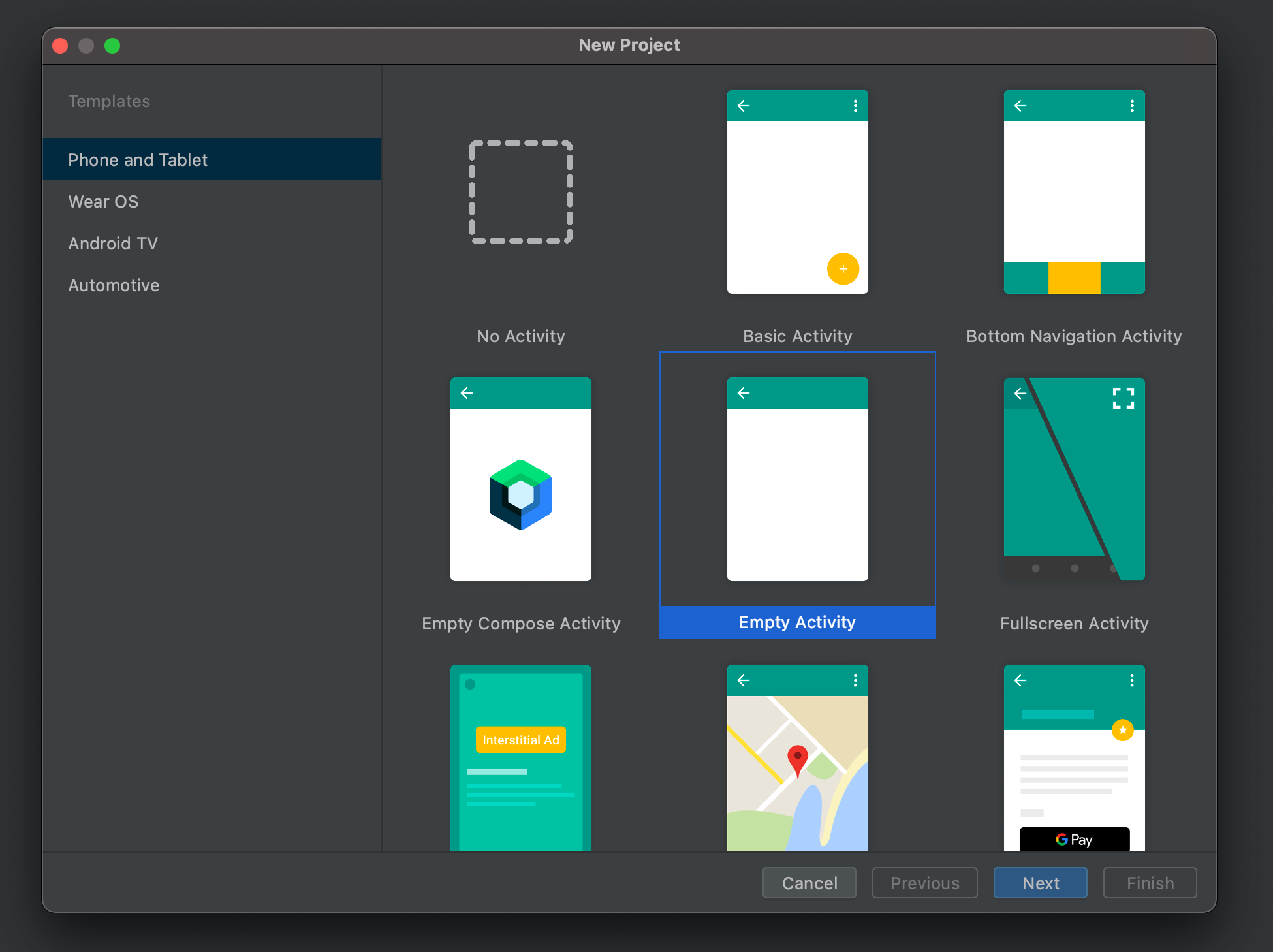
Empty Activityを選択して[Next]をクリック。

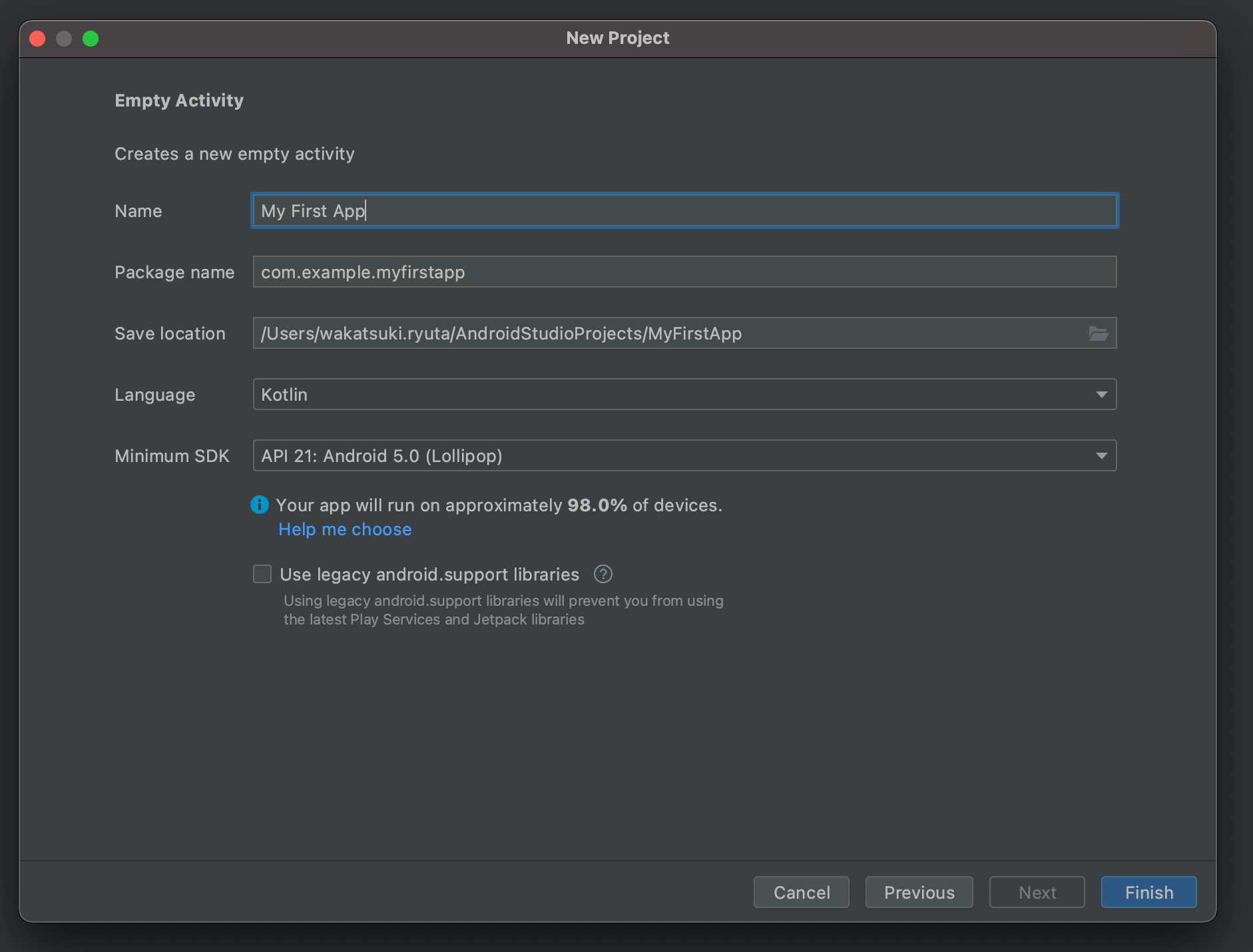
[Name]でMy First App、[Language]でKotlinを指定し、[Finish]をクリック。

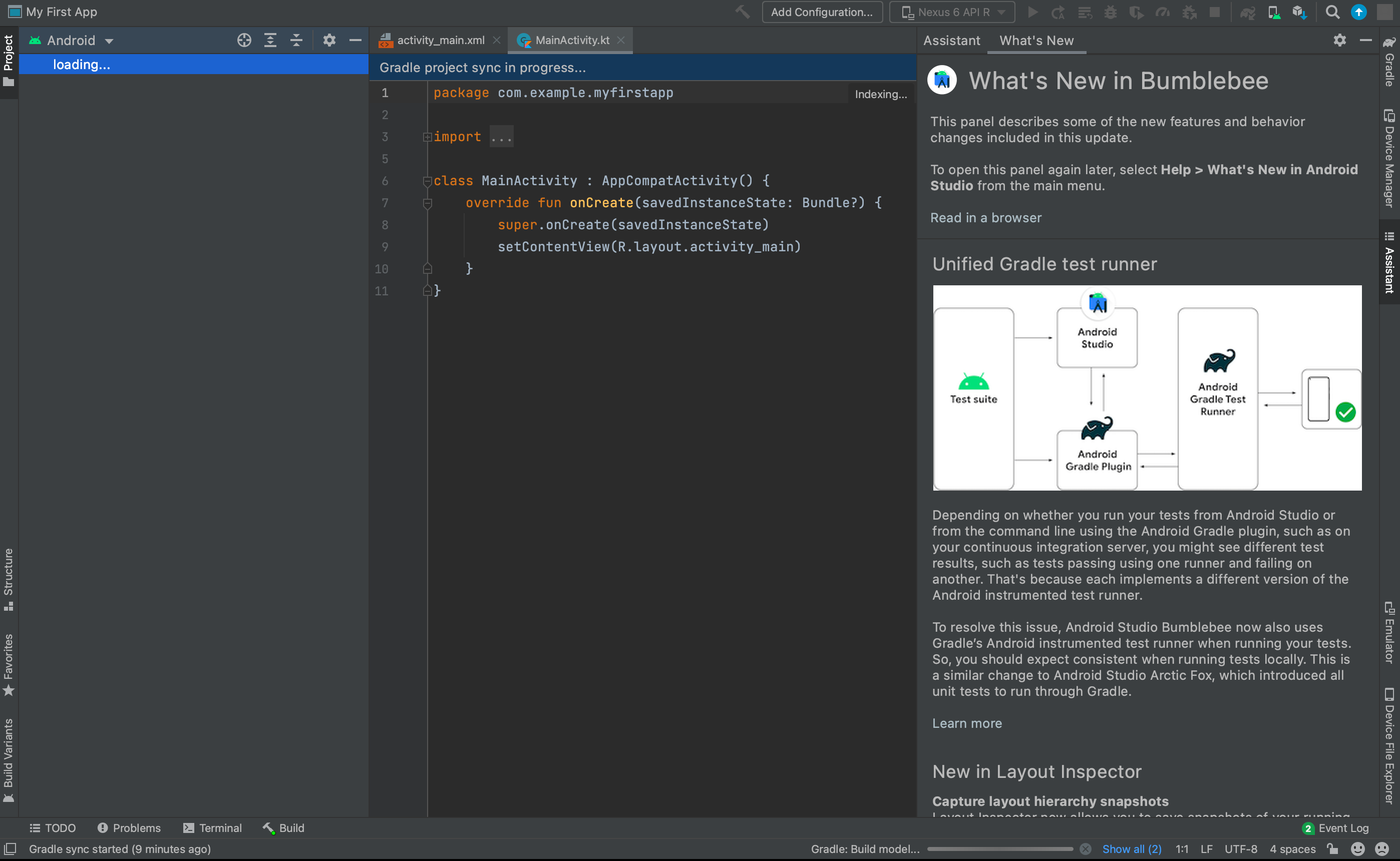
するとプロジェクトの作成処理が始まります。下記は作成中の様子。

処理が終わり、プロジェクトが作成されました。(15分くらい掛かりました。)

アプリケーションの実行
エミュレーター上でアプリケーションを実行してみます。
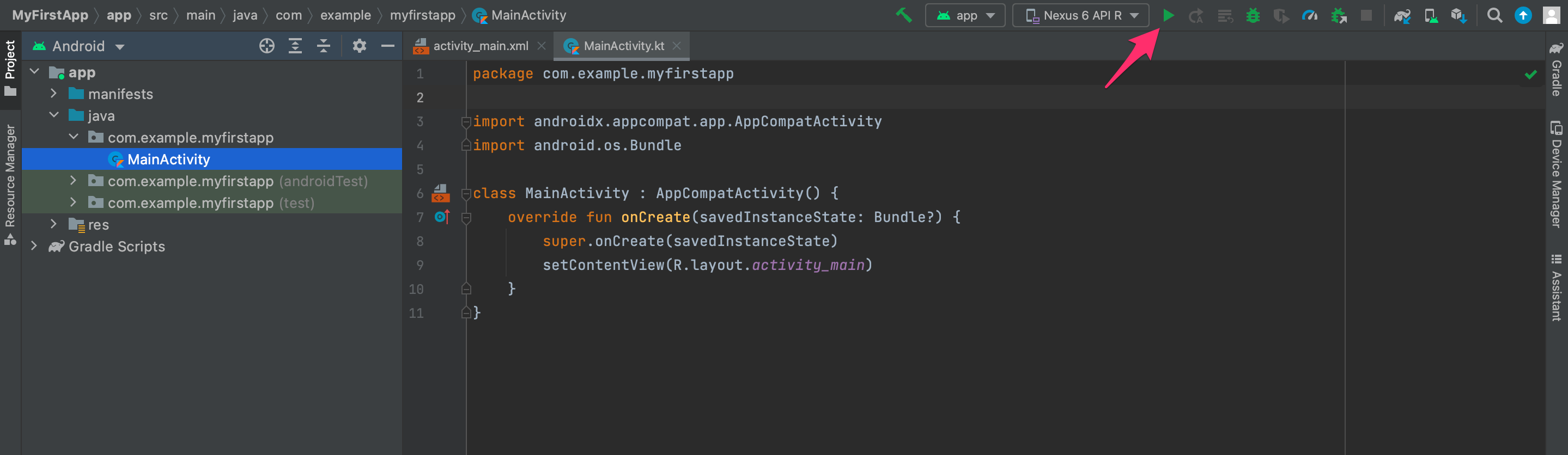
ツールバーのRunボタンをクリック。

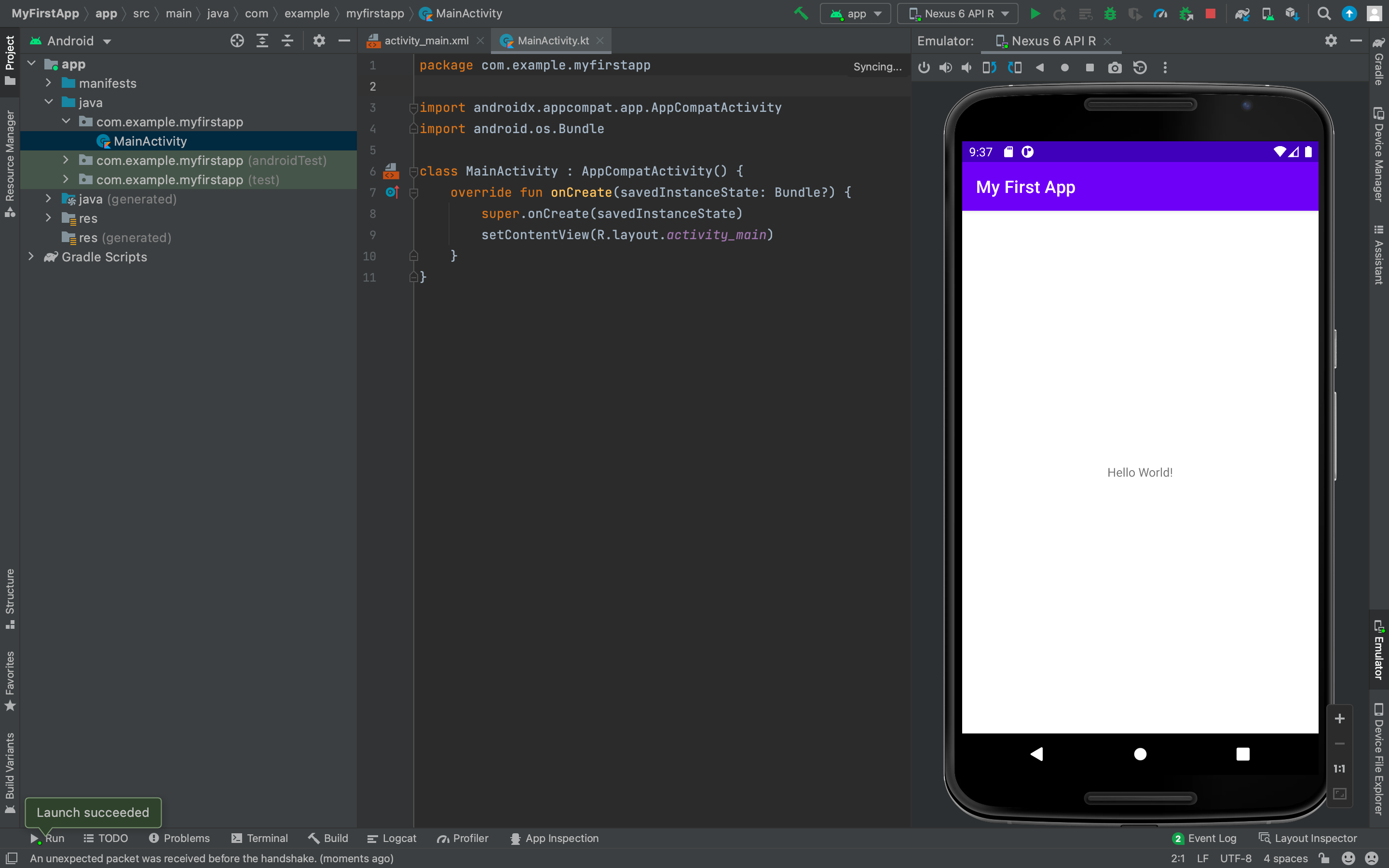
するとエミュレーター上の端末でアプリケーションが起動しました。

UIの実装
レイアウトエディターの設定
まずレイアウトエディターを開いて設定をします。
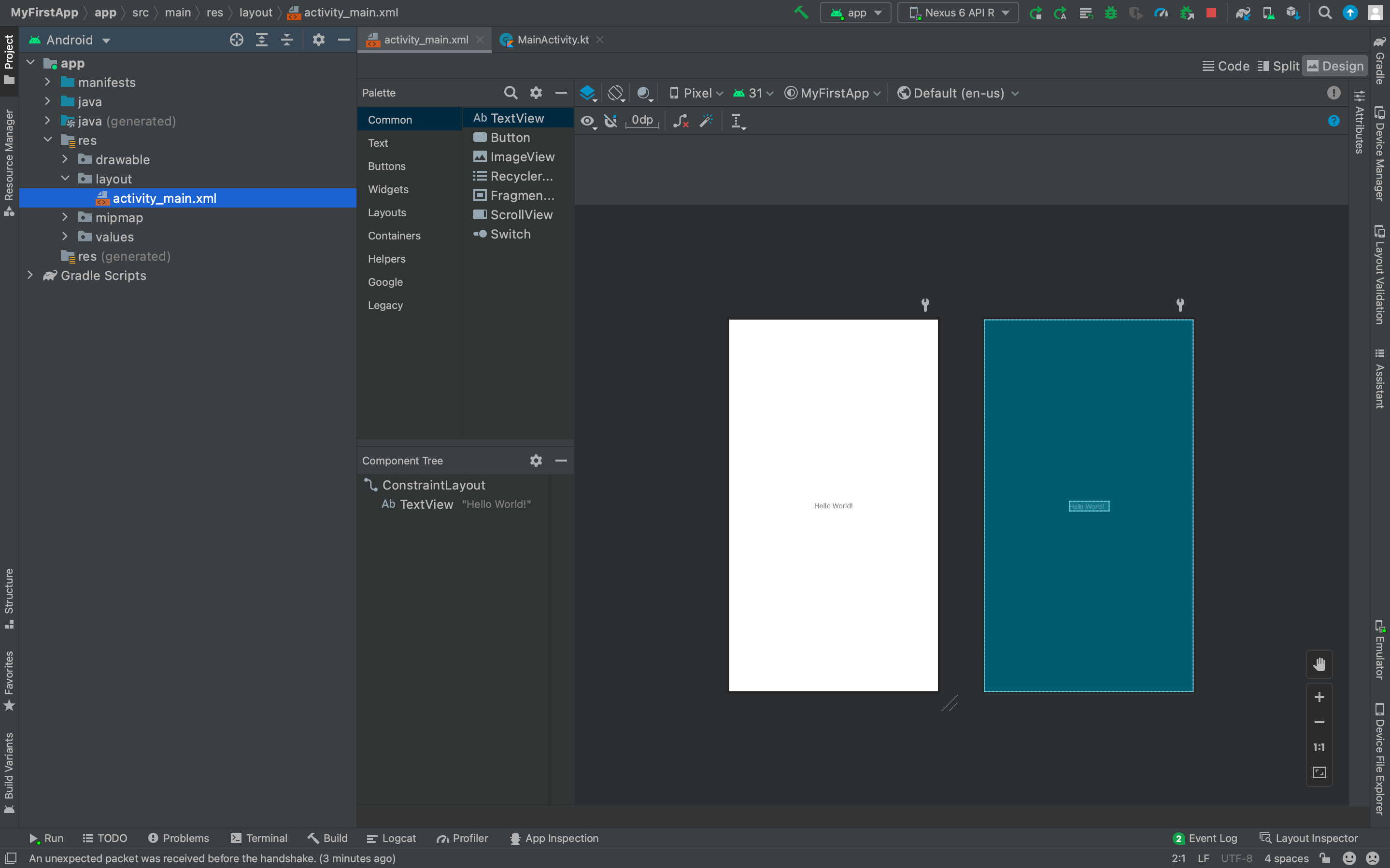
ファイルapp > res > layout > activity_main.xmを開きます。

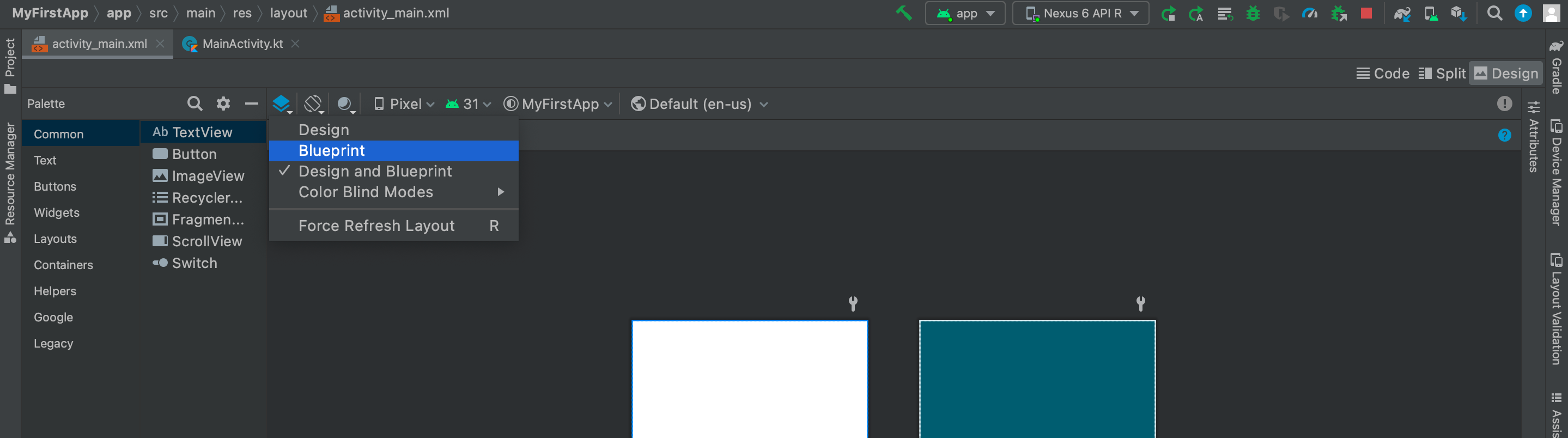
[Select Design Surface]をクリックしてBlueprintを選択。

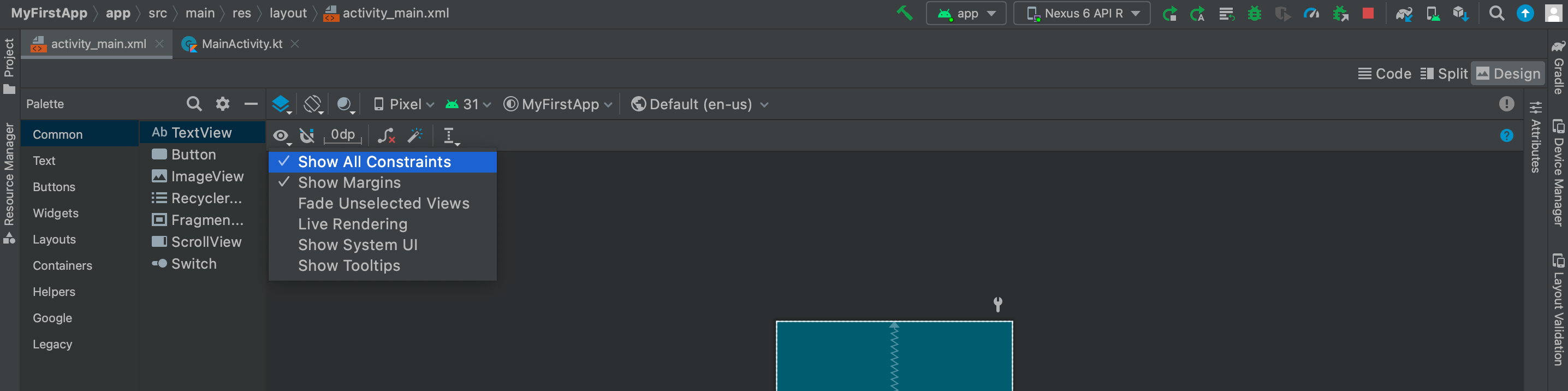
[View Options]をクリックしてShow All Constraintsにチェック。

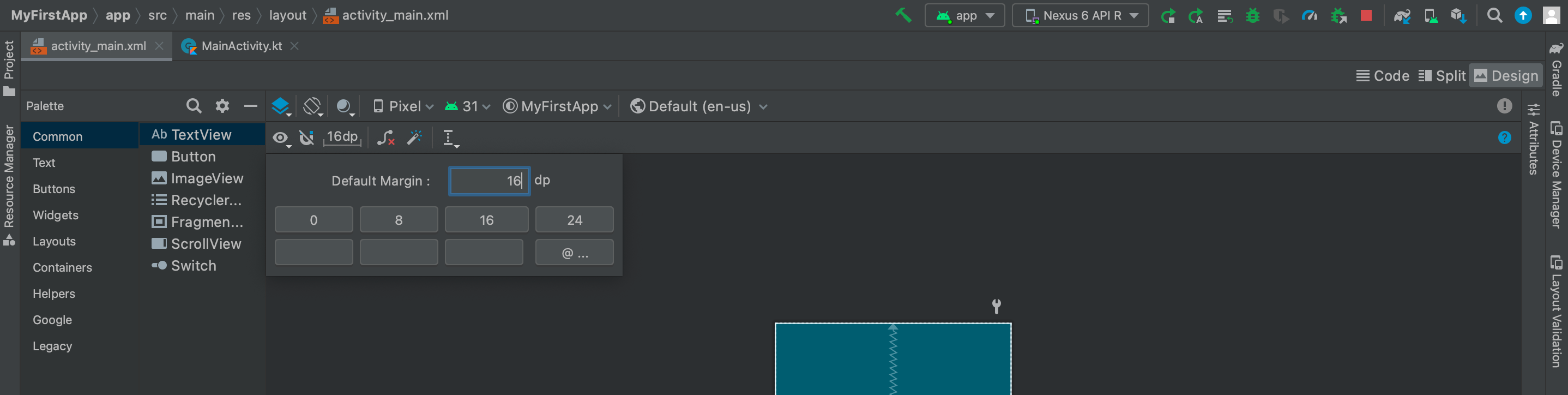
[Default Margins]をクリックして、16を選択。

これでレイアウトエディターの設定は完了です。
テキストボックスの追加
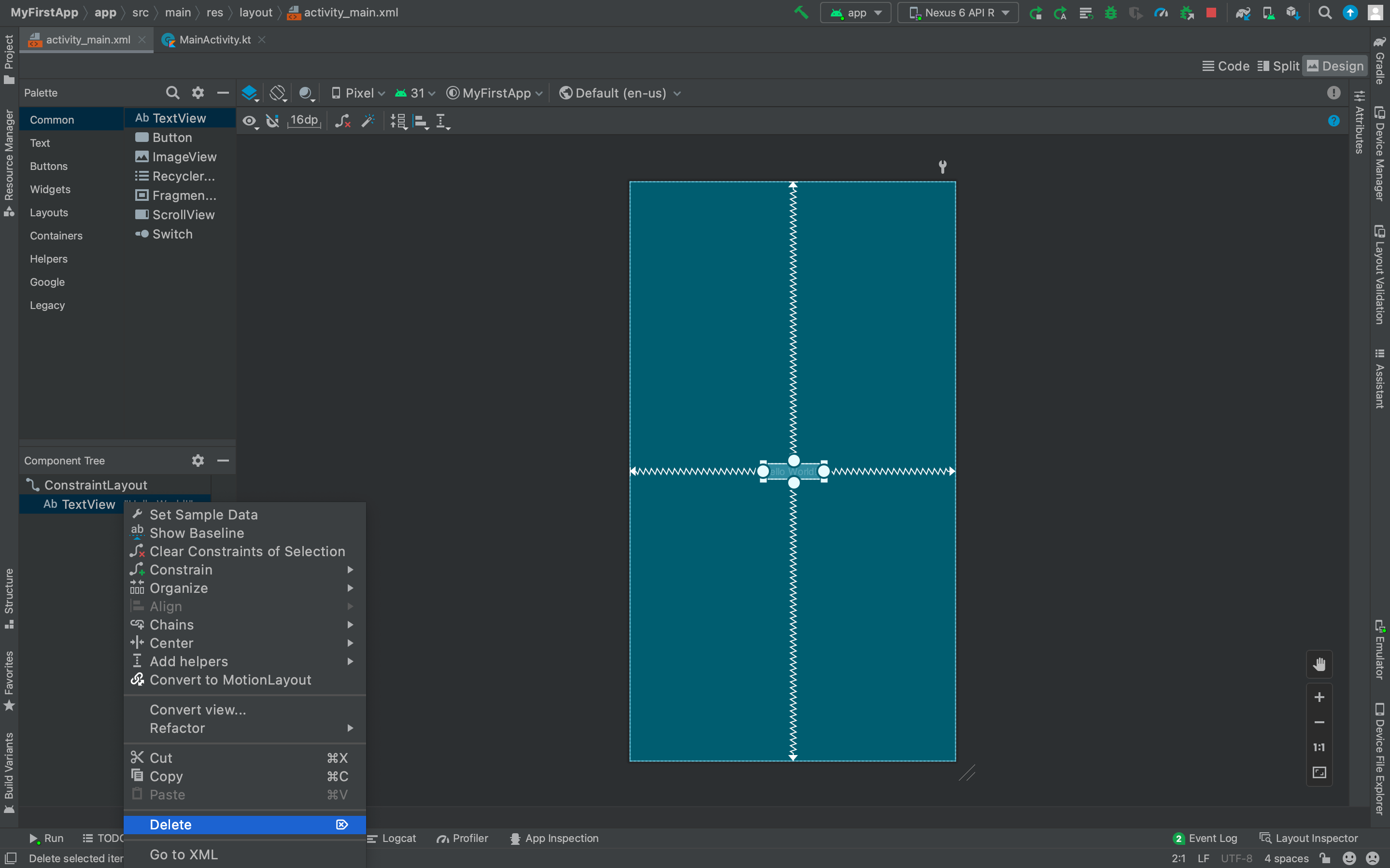
すでにあるTextViewを選択して、Deleteをクリックして削除します。

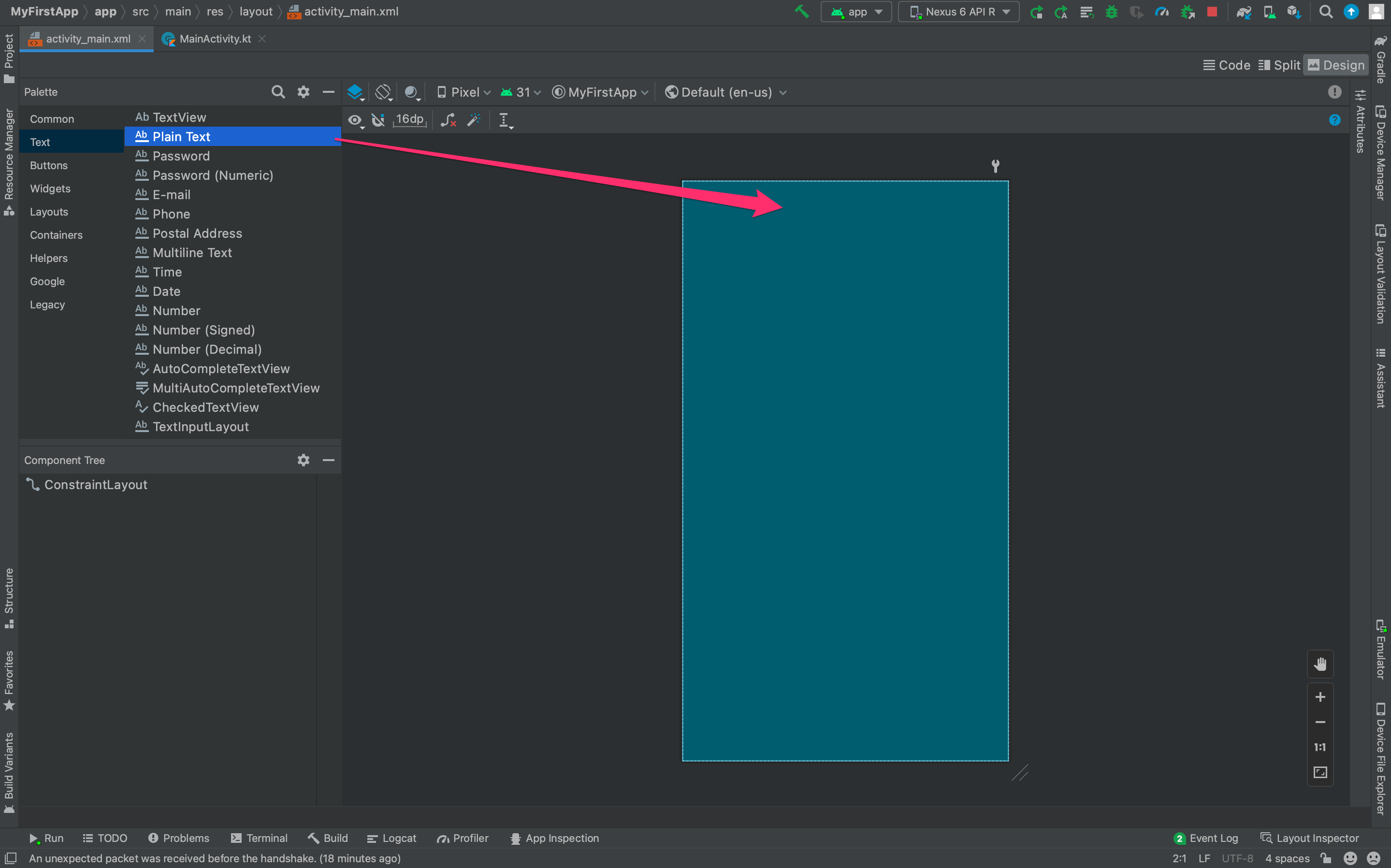
[Palette]で[Text]からPlain Textをレイアウト内にドラッグ・アンド・ドロップします。

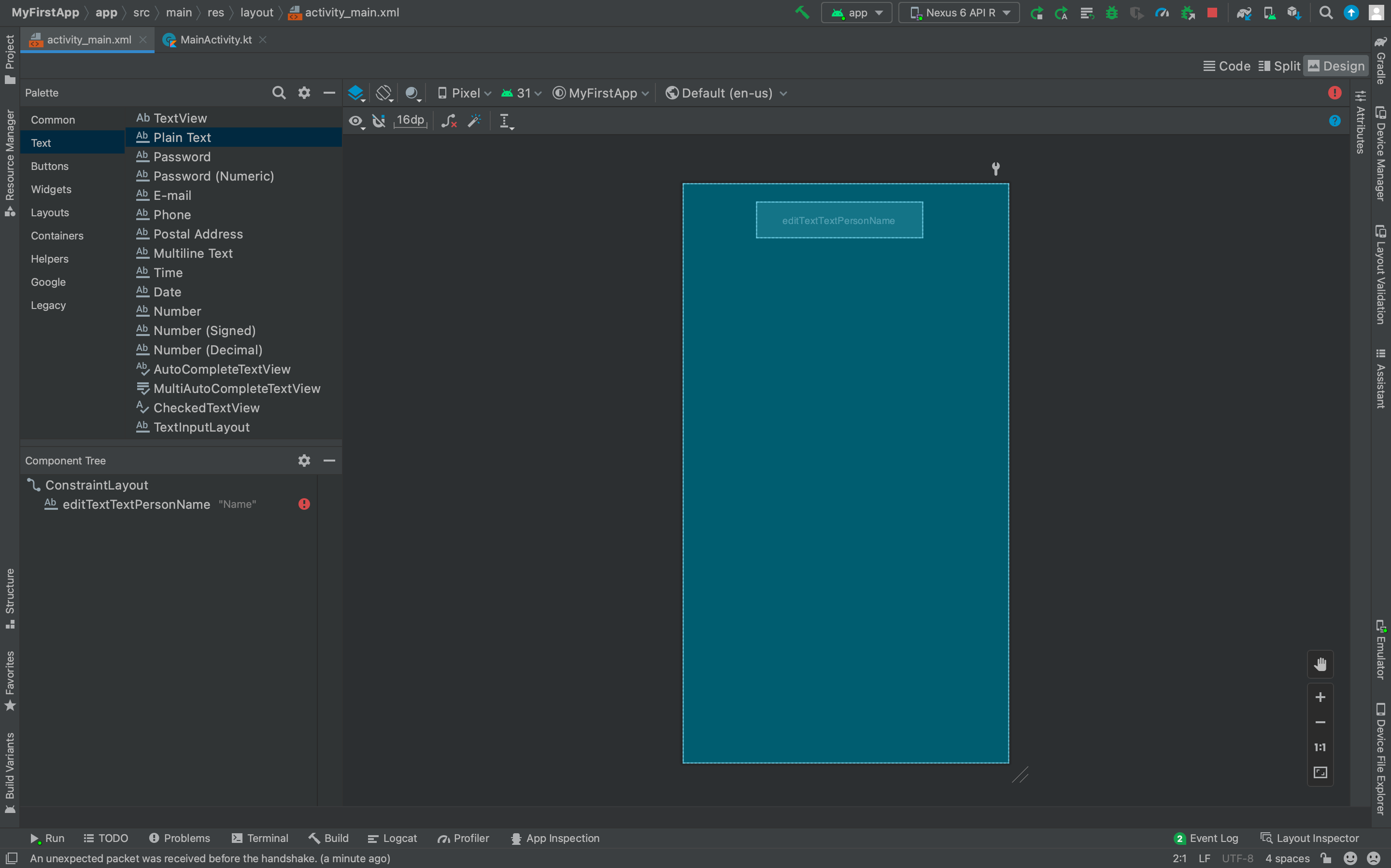
テキストボックスウィジェットをドロップできました。

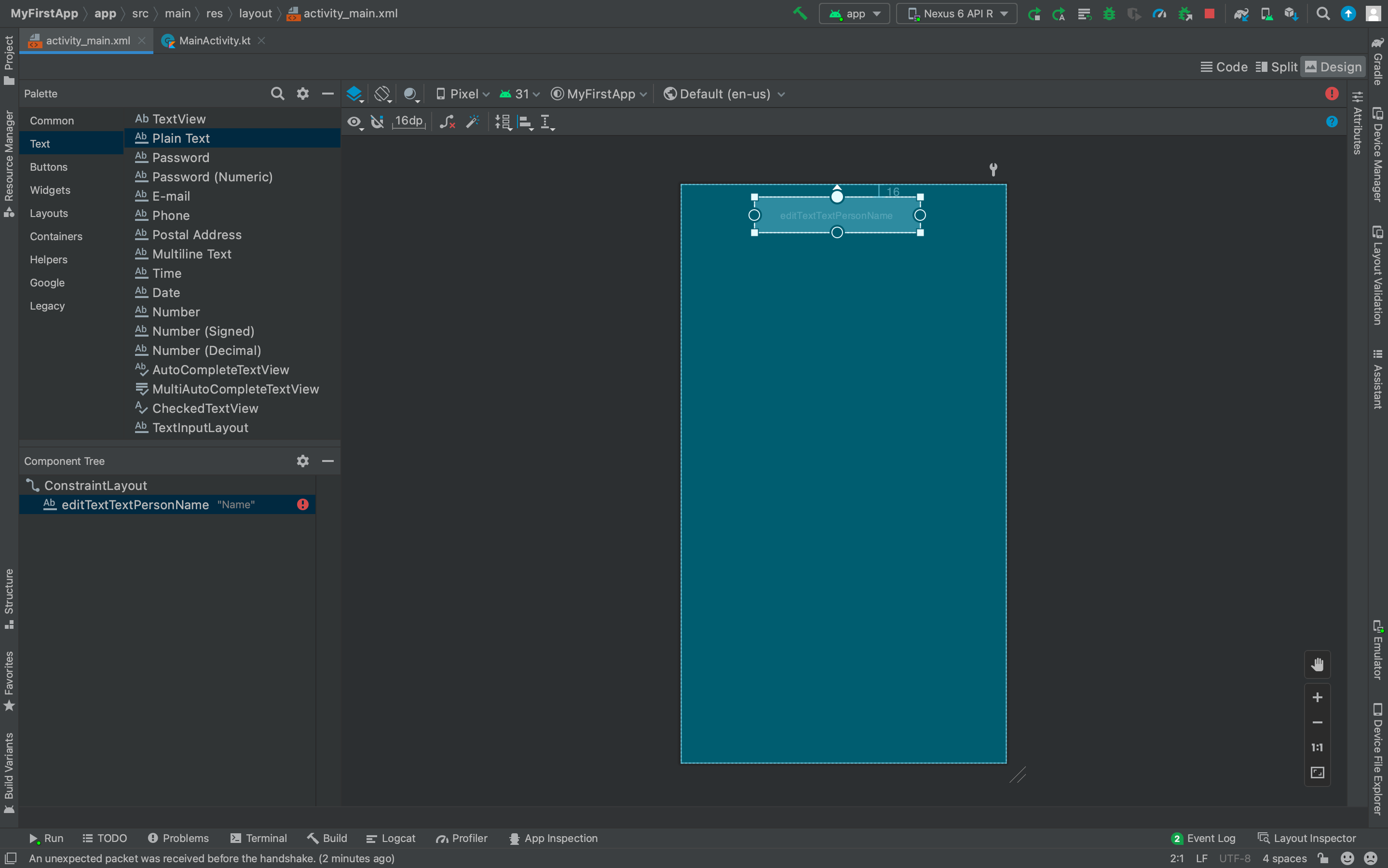
テキストボックスウィジェットの上部のアンカーを選択して上に引っ張ると、デフォルトの16dpのマージンの位置まで移動させられます。

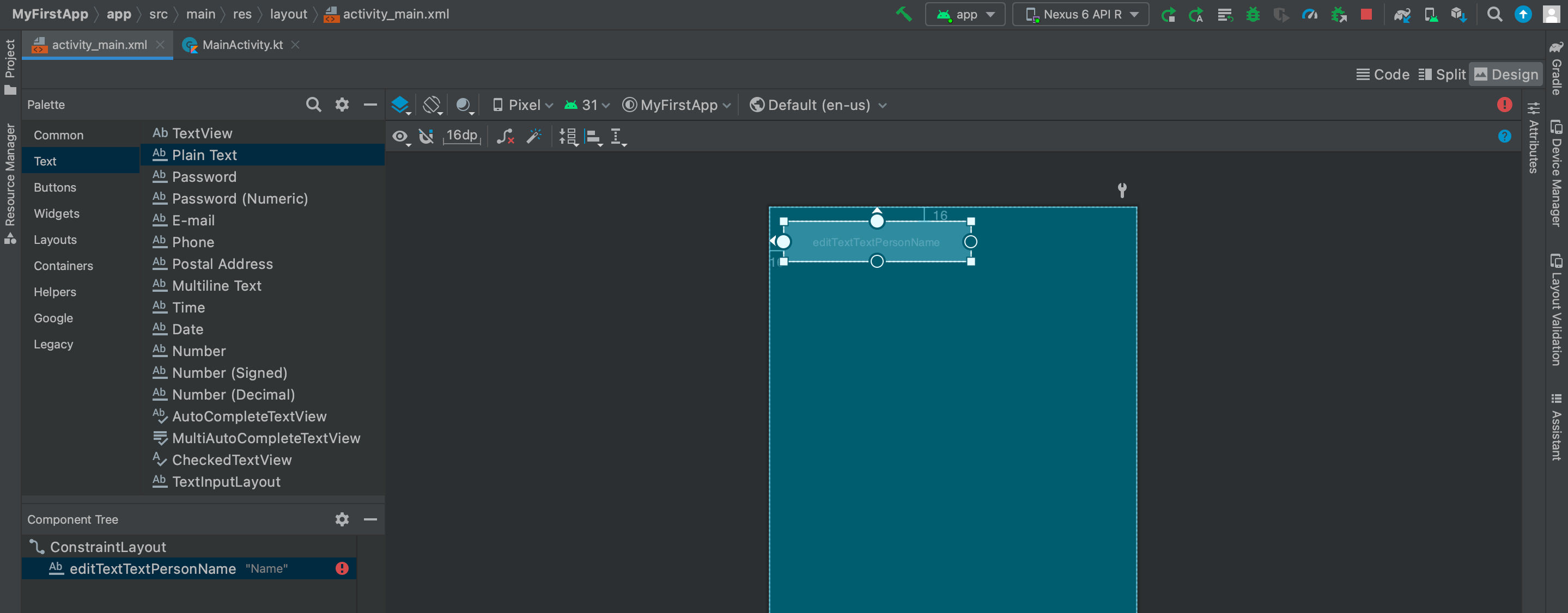
さらに左のアンカーを引っ張って左に16dpのマージン位置まで移動させます。

ボタンの追加
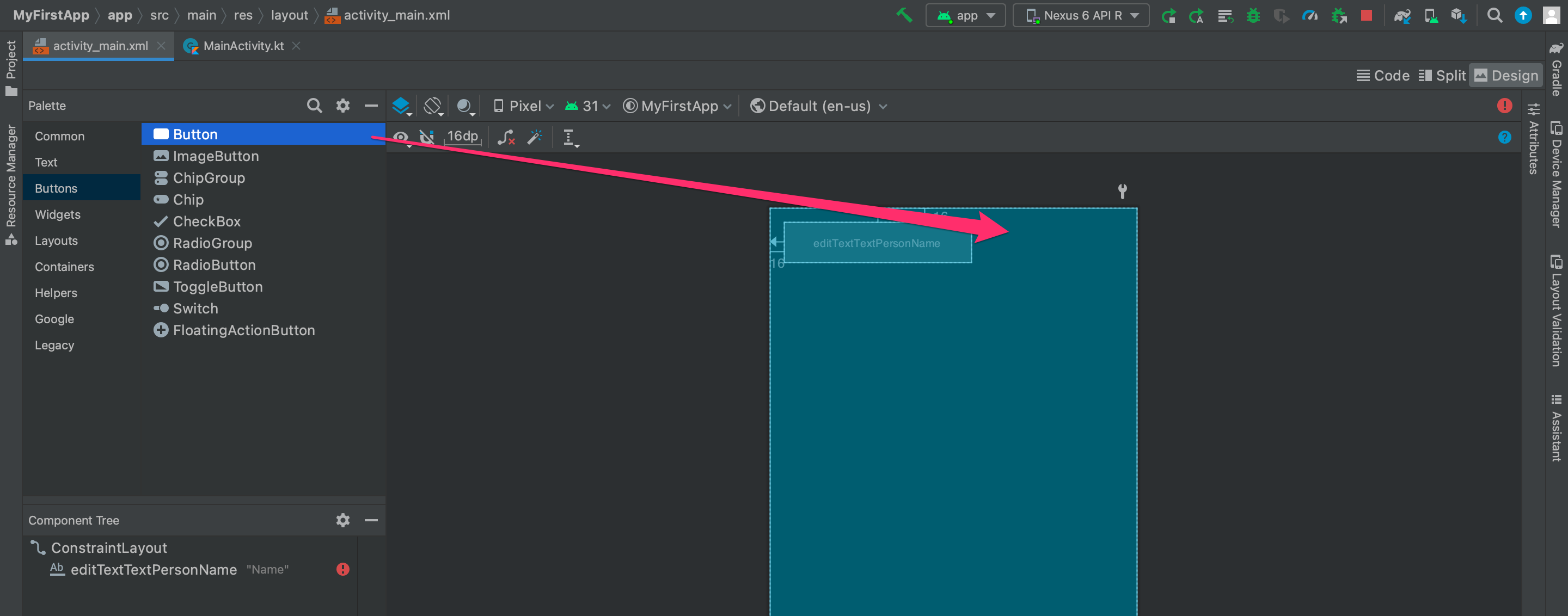
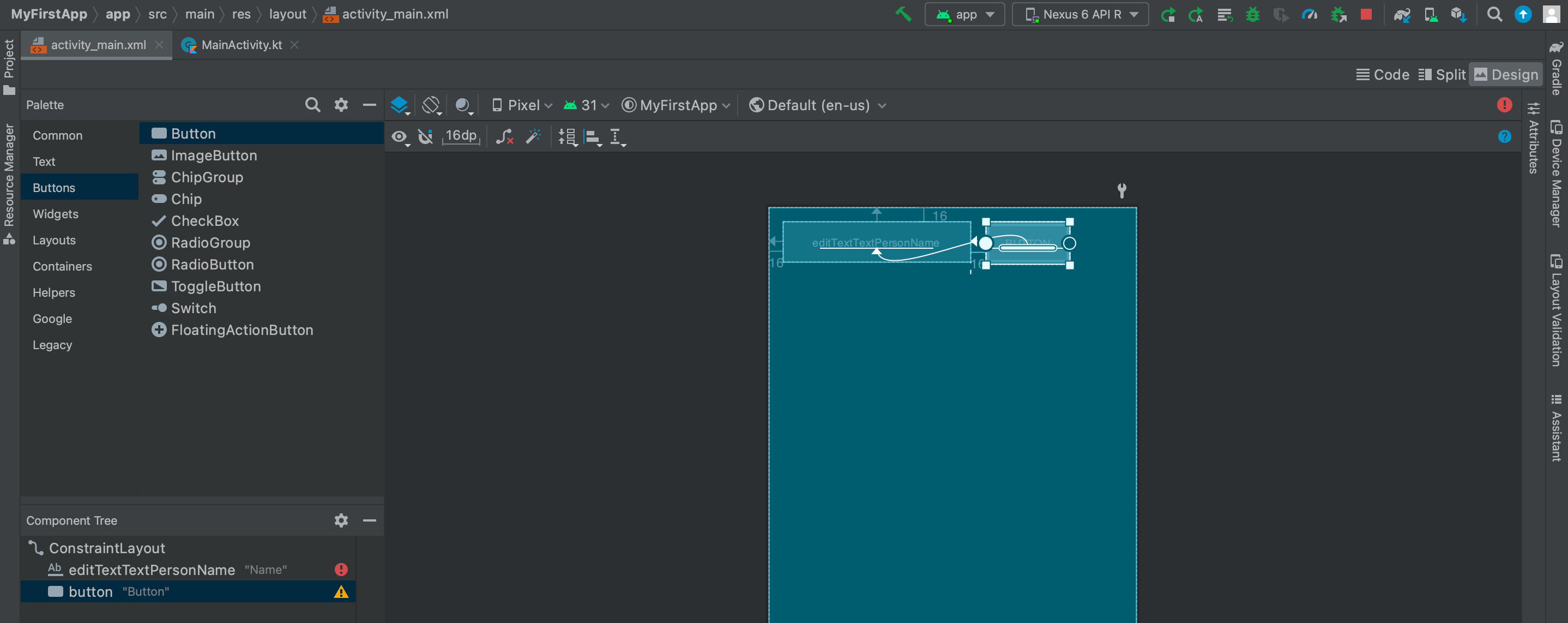
[Palette]で[Buttons]からButtonをレイアウト内にドラッグ・アンド・ドロップします。

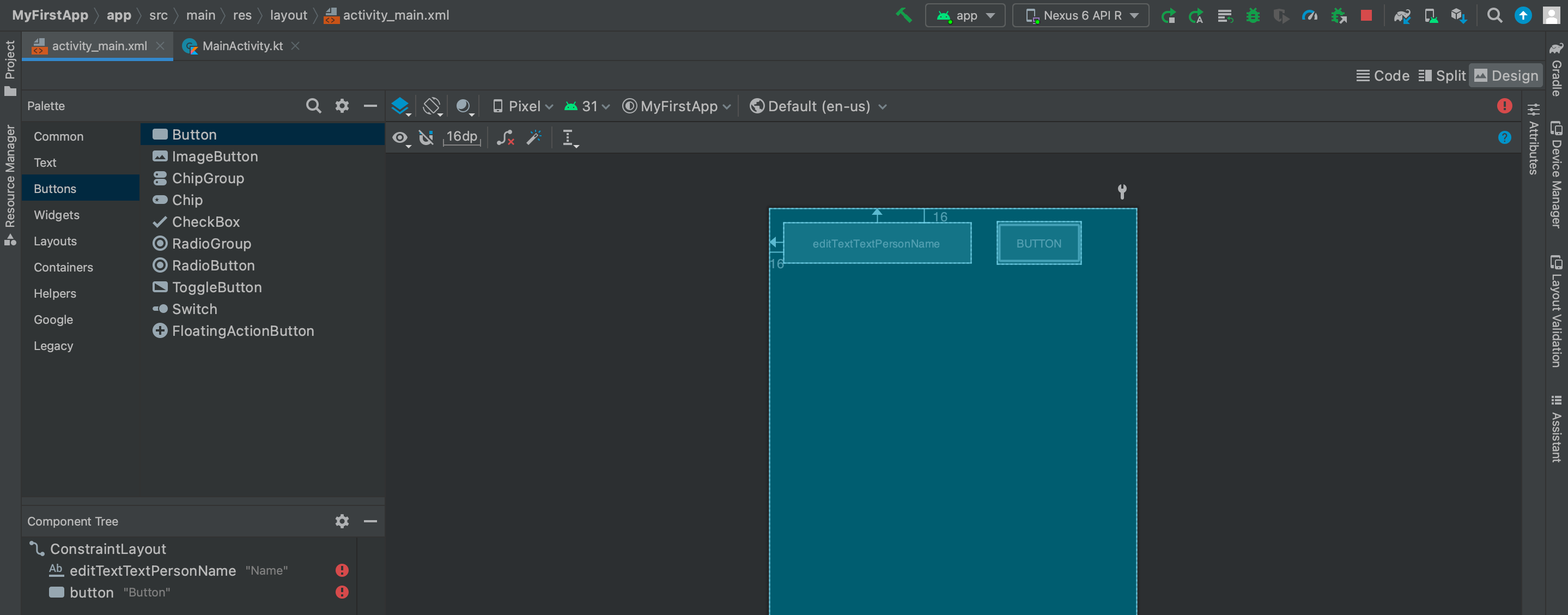
ボタンウィジェットをドロップできました。

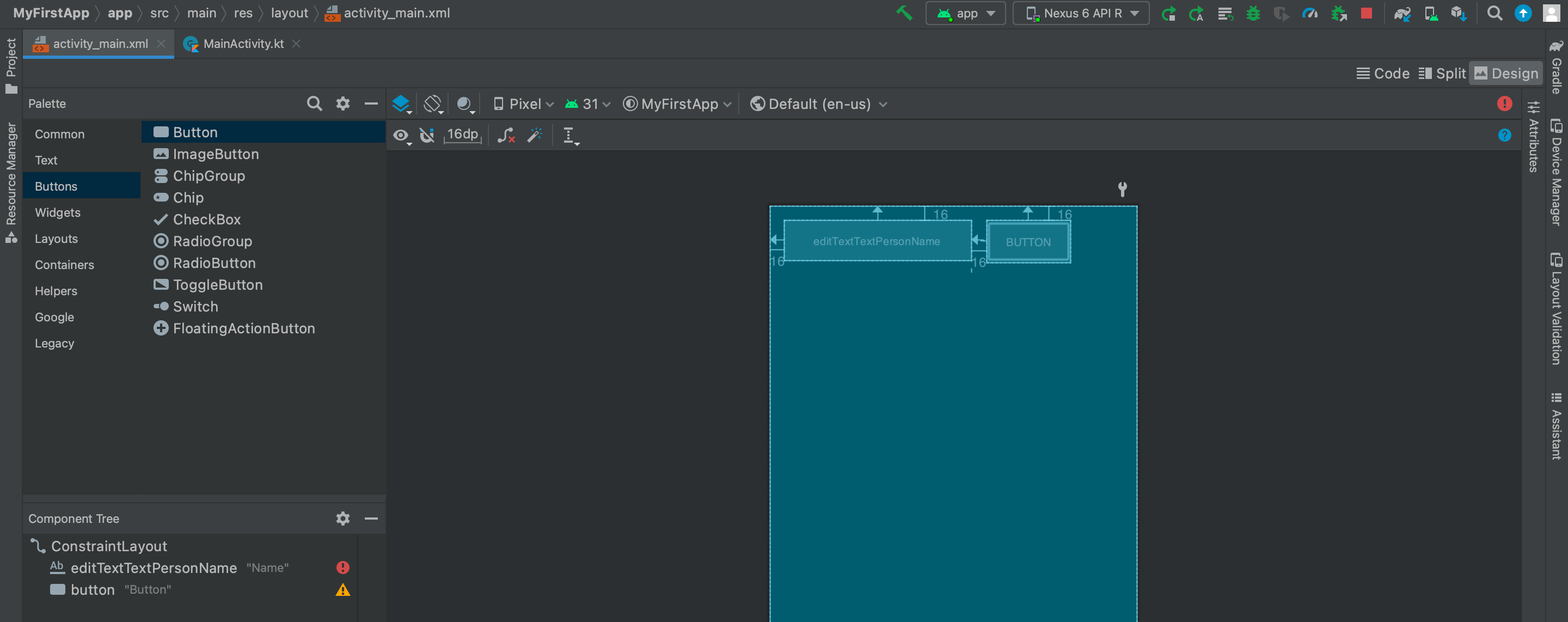
ボタンウィジェットの左のアンカーを引っ張り、テキストボックスウィジェットの右に近づけます。

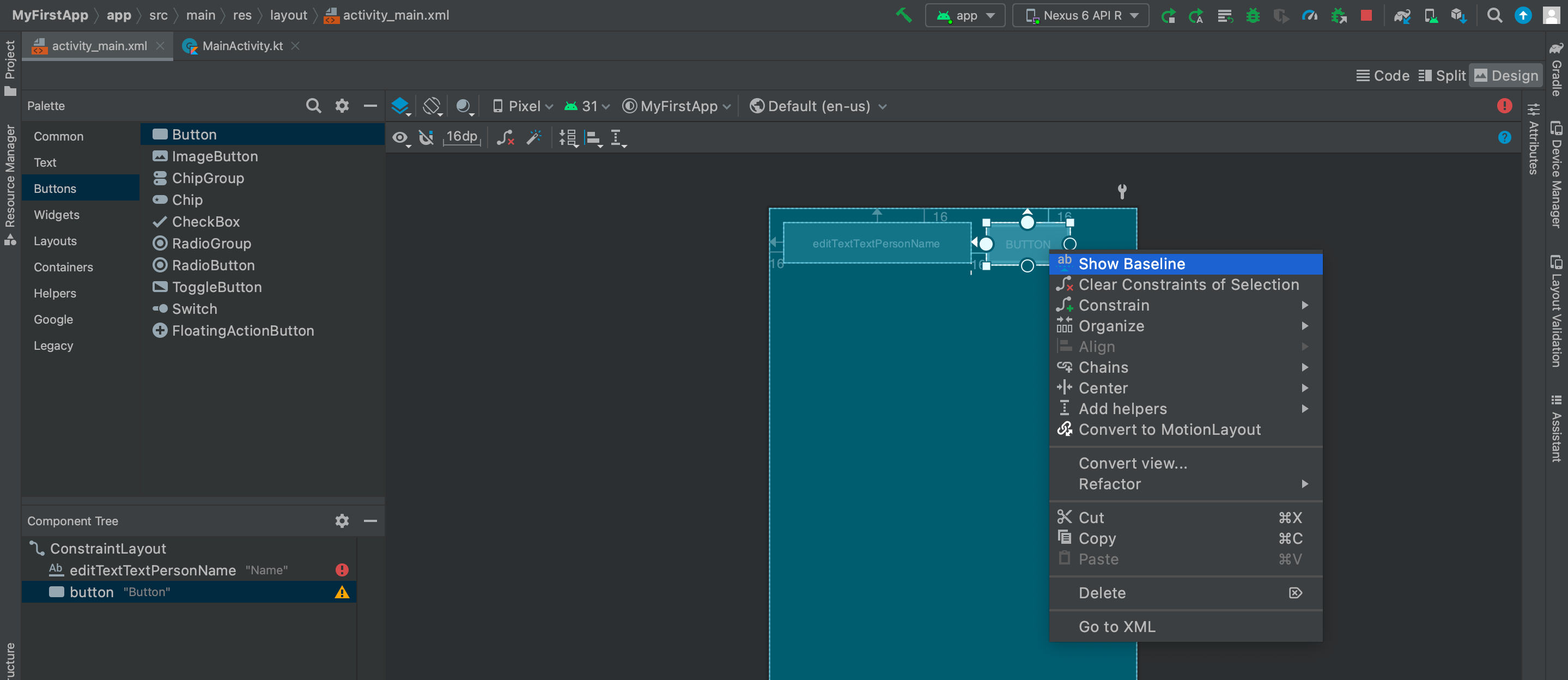
ボタンウィジェットを右クリックして[Show Baseline]をクリック。これによりボタン内にベースラインが表示されます。

ベースラインを隣のテキストボックスにドラッグ・アンド・ドロップします。

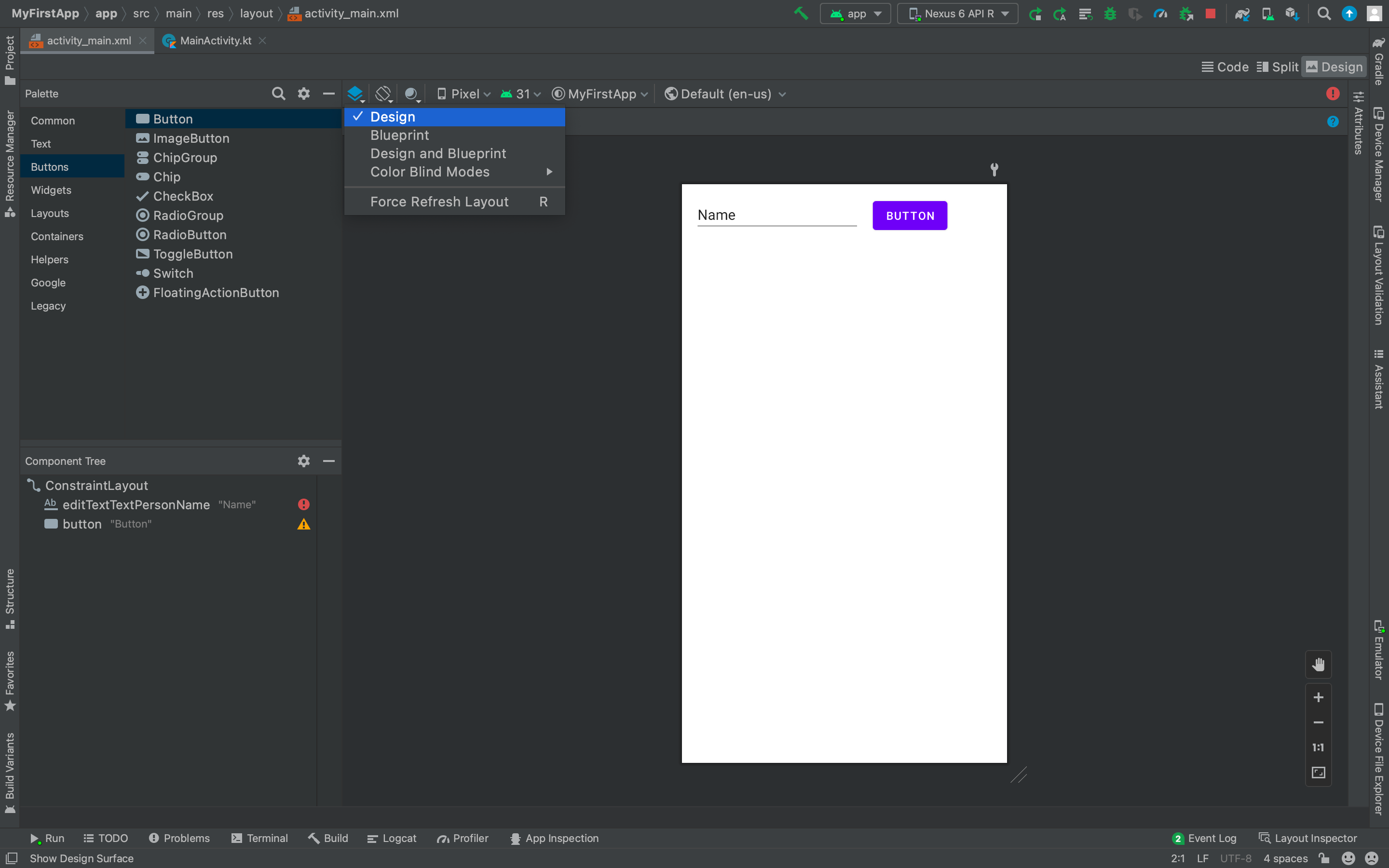
[Select Design Surface]をクリックしてDesignを選択すると現在のUIのプレビューを見ることができます。

UI文字列の変更
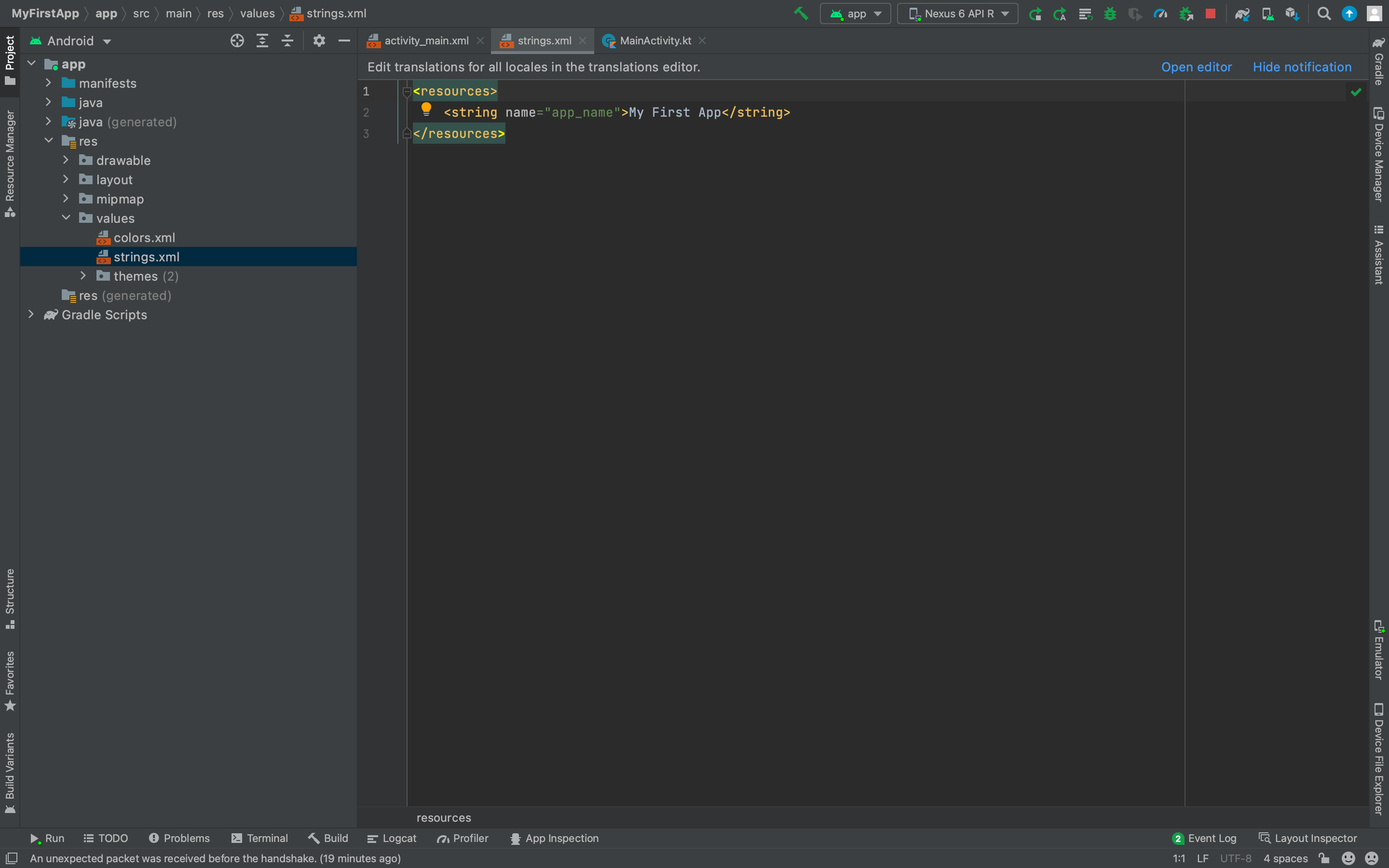
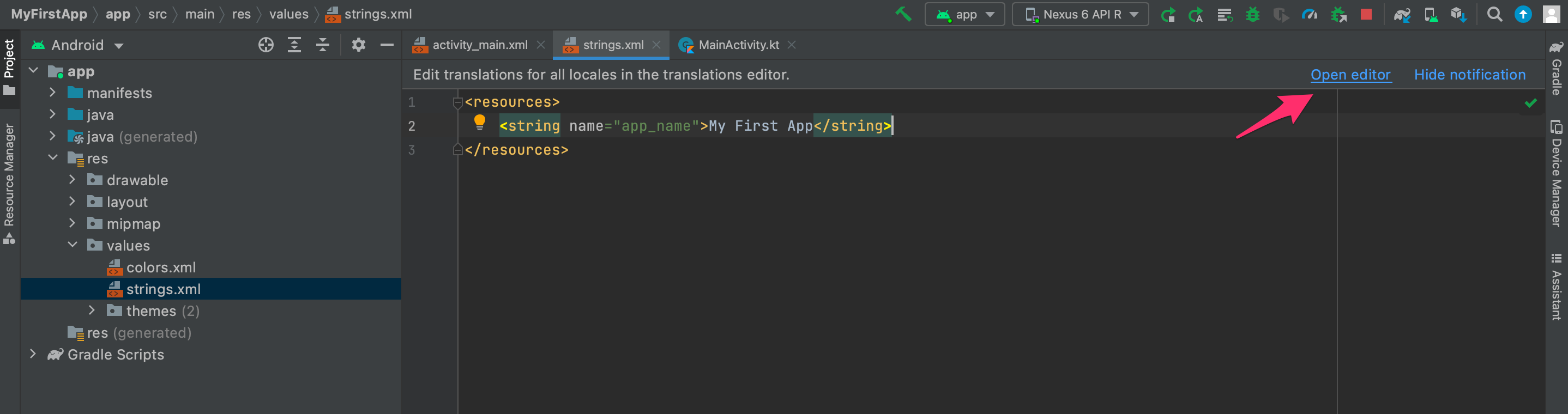
ファイルapp > res > values > strings.xmlを開きます。このstring resourcesは、アプリケーションのすべてのUI文字列の指定を行うファイルです。

[Open editor]をクリックします。

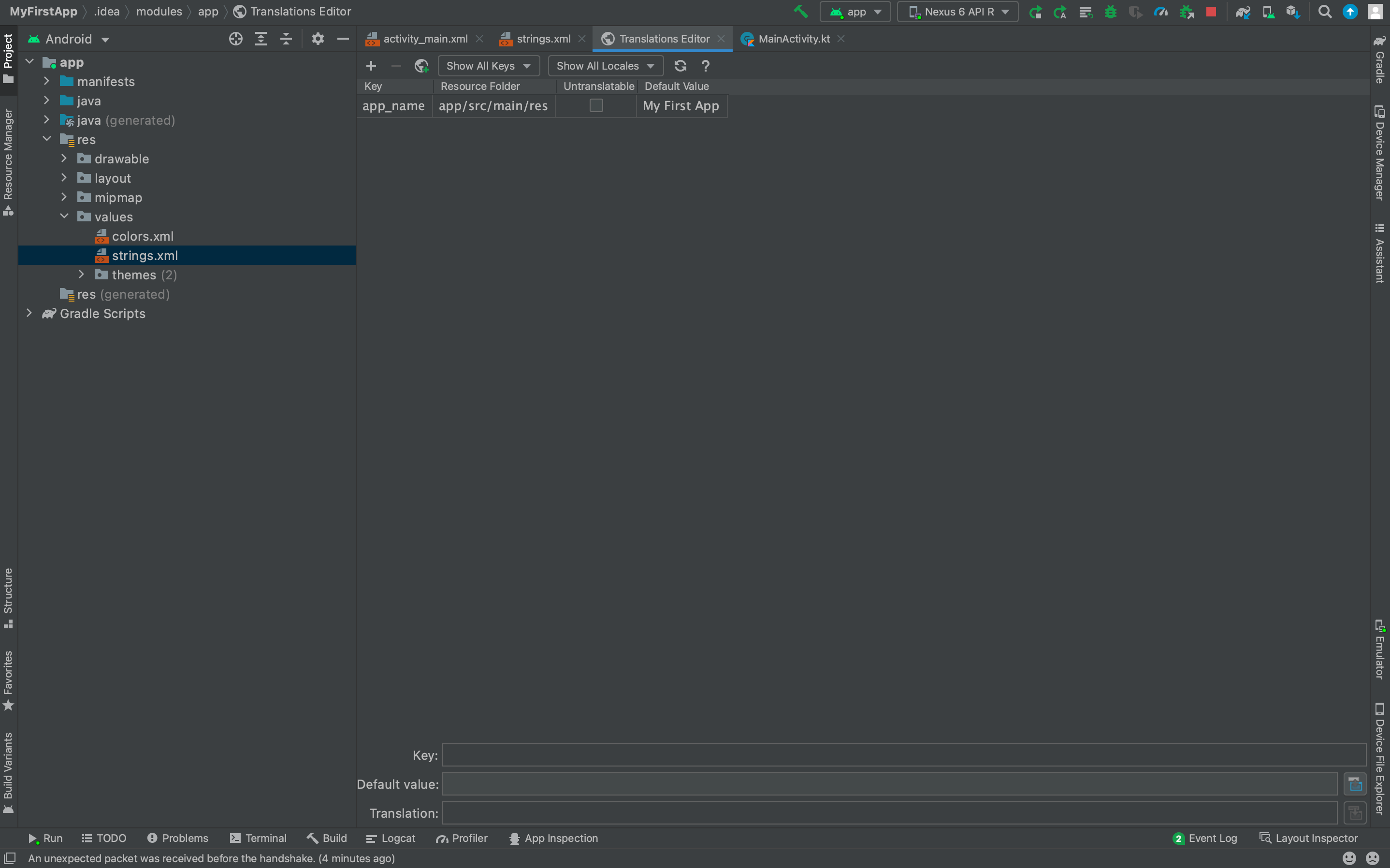
するとTranslations Editorが開きます。これを使用するとシンプルなインターフェースで文字列を設定できます。

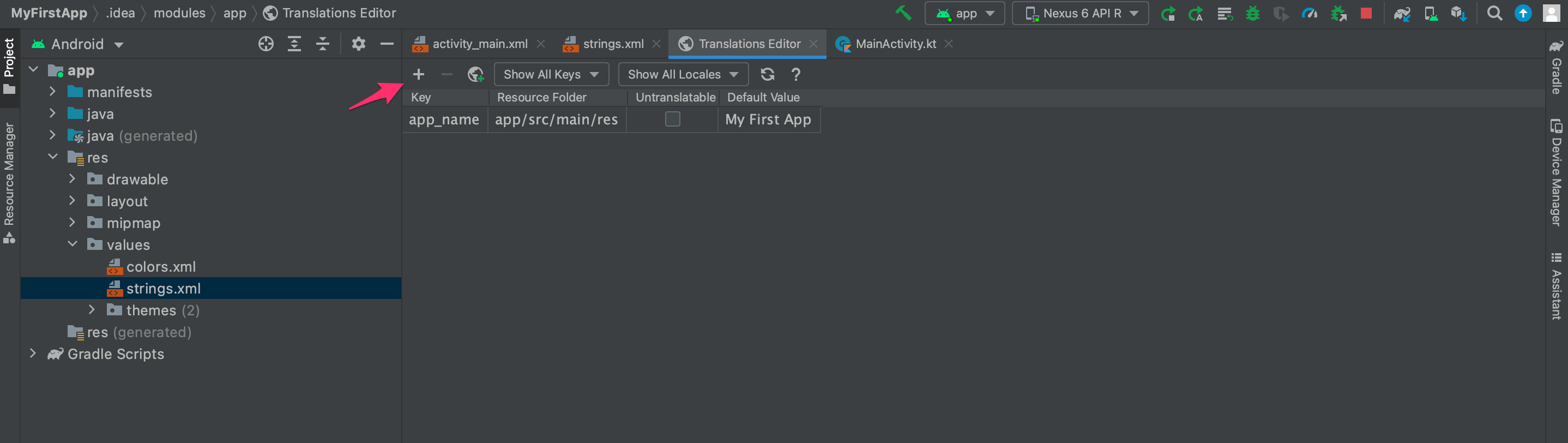
[+]をクリック。

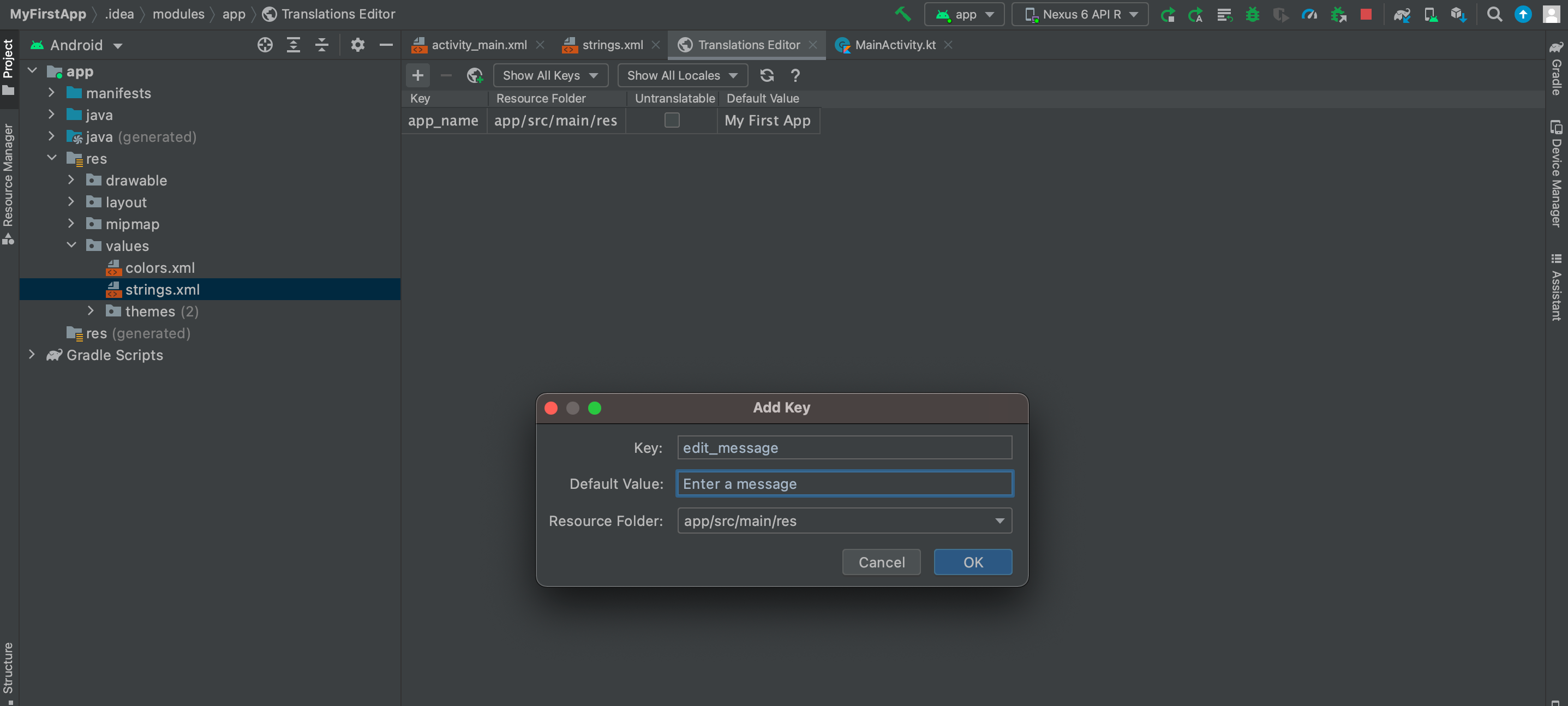
[Add Key]ウィンドウが表示されるので、[Key]でedit_message、[Default Value]でEnter a messageを指定し、[OK]をクリック。

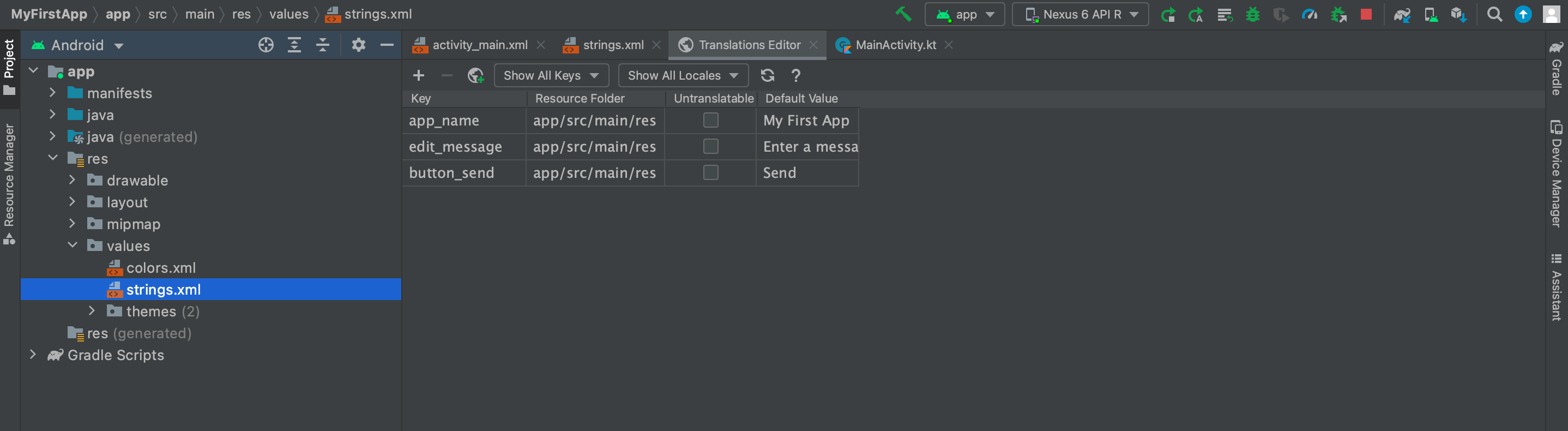
さらに別のキーとして、[Key]でbutton_send、[Default Value]でSendを指定したキーを追加。
追加できました。

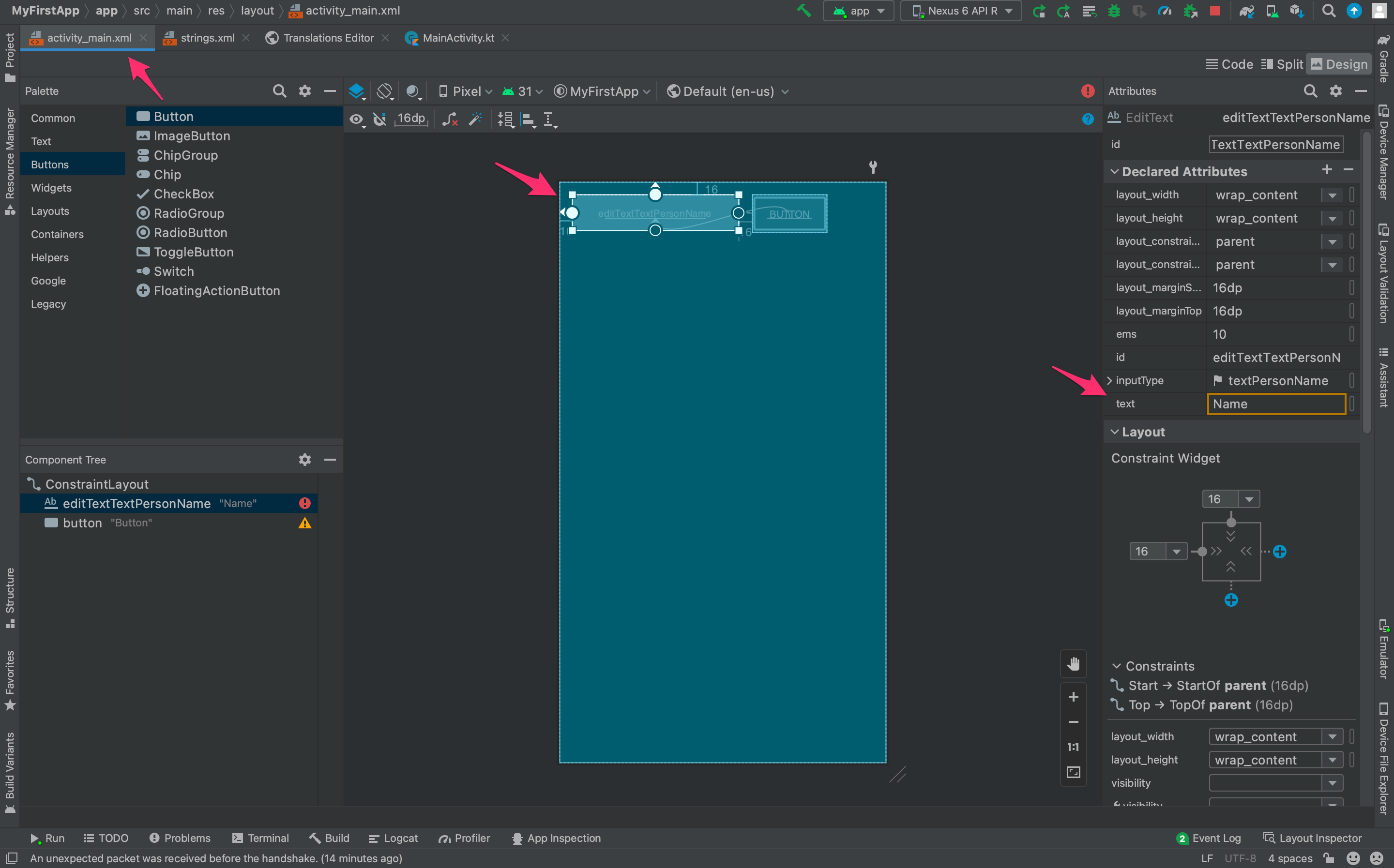
[activity_main.xml]タブを開き、テキストボックスを選択して、プロパティに設定されているNameを削除します。

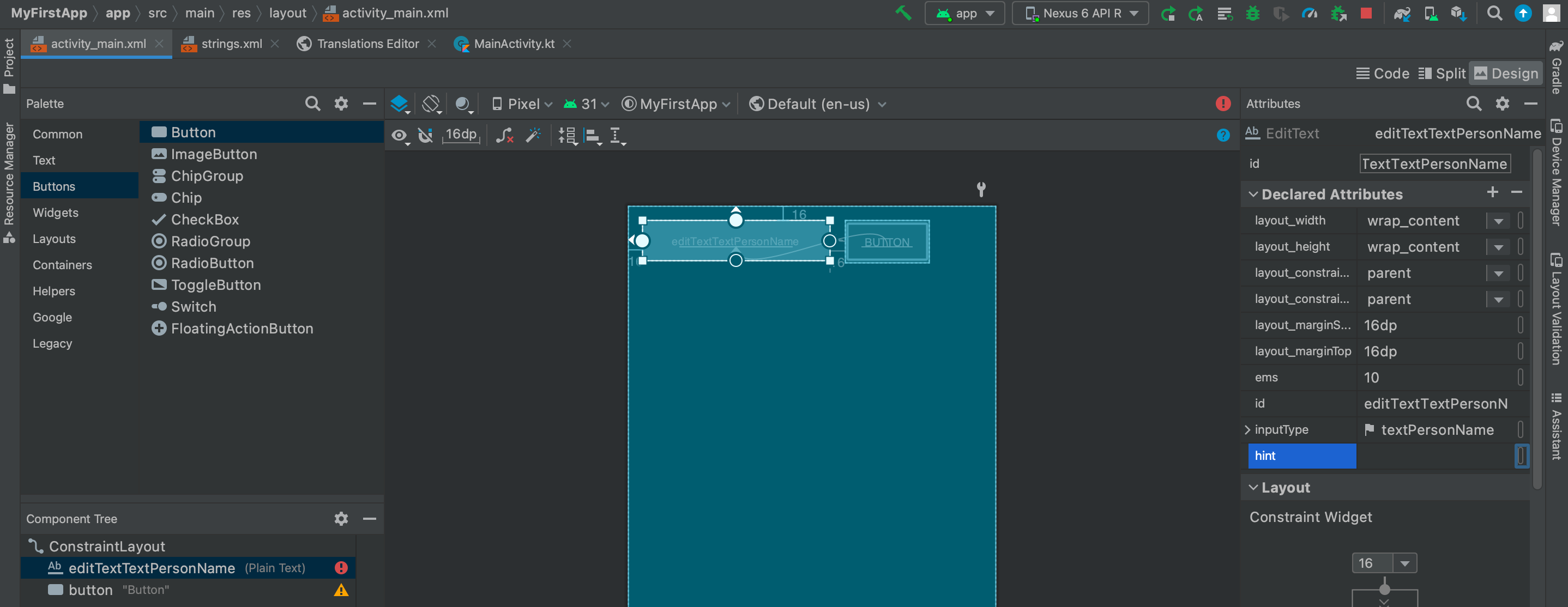
[hint]プロパティを追加し、右横の[Pick a Resource]をクリック。

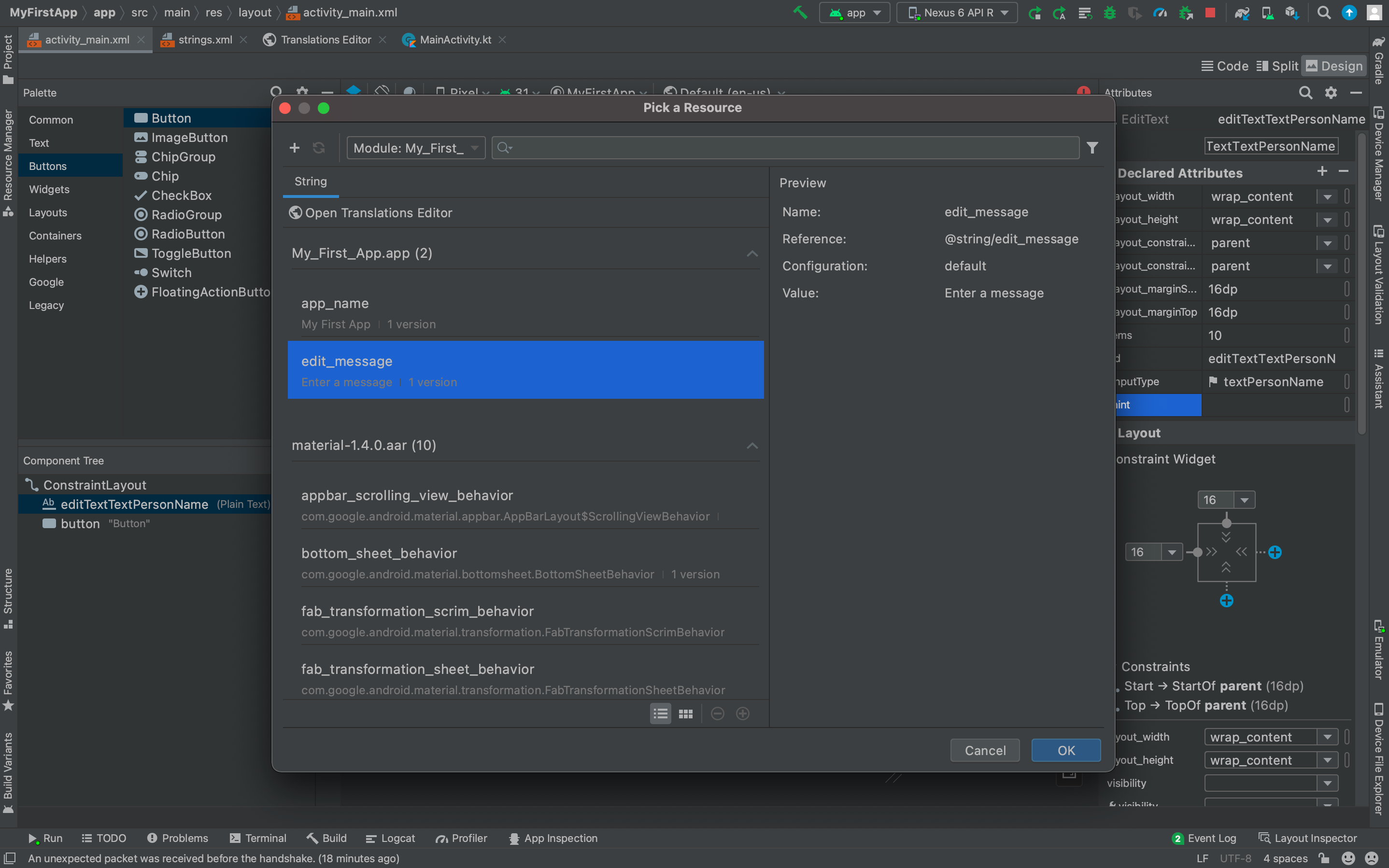
ダイアログが表示されるのでedit_messageを選択し[OK]をクリック。

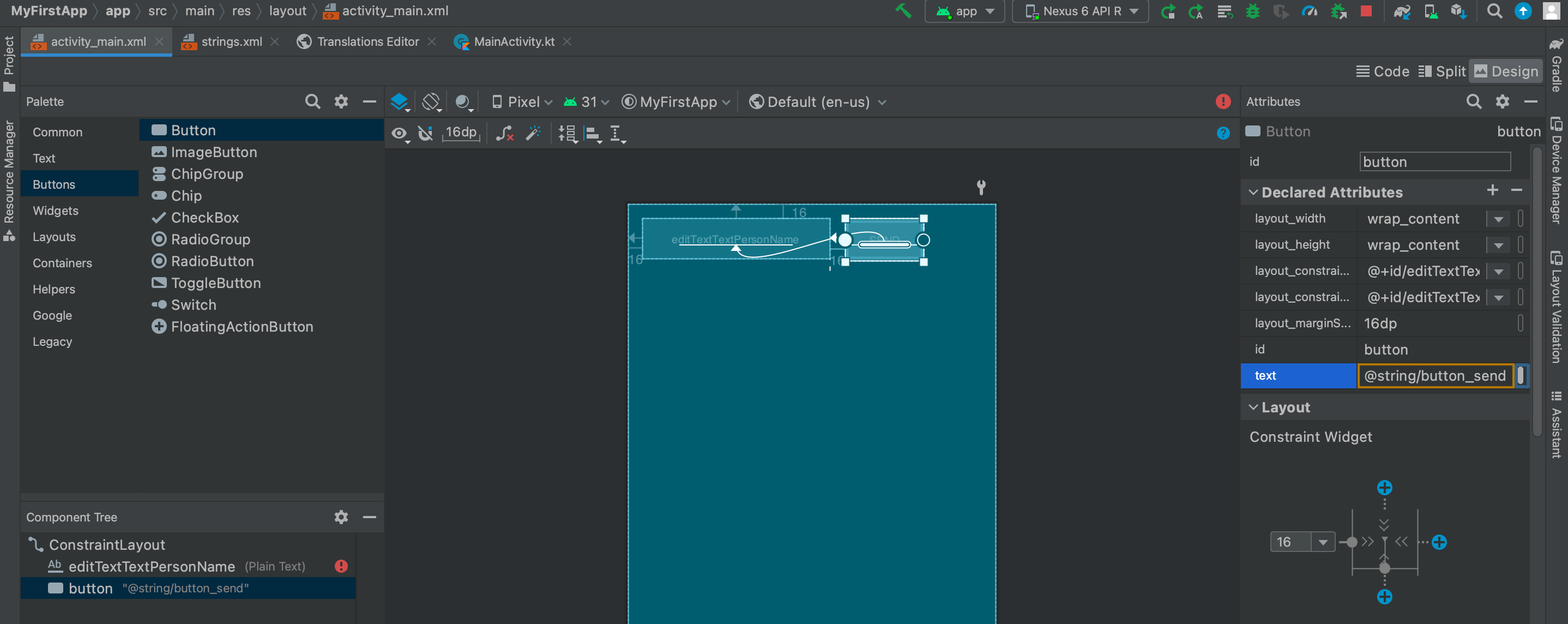
同様にボタンの方もプロパティをbutton_sendに変更します。

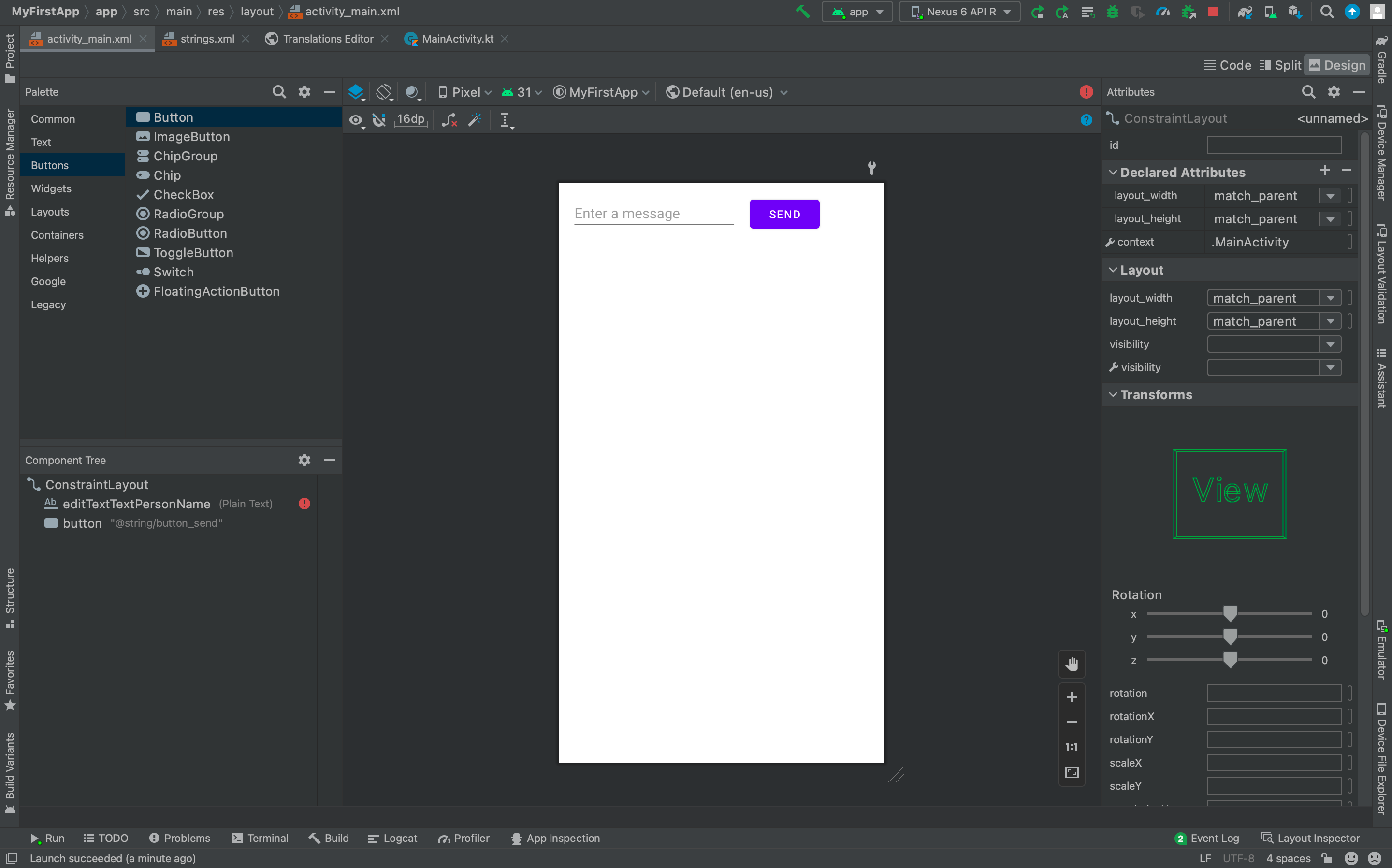
[Select Design Surface]-Designからプレビューを見ると、テキストボックスとボタンに表示される文字列が変更できています。

テキストボックスのサイズをフレキシブルにする
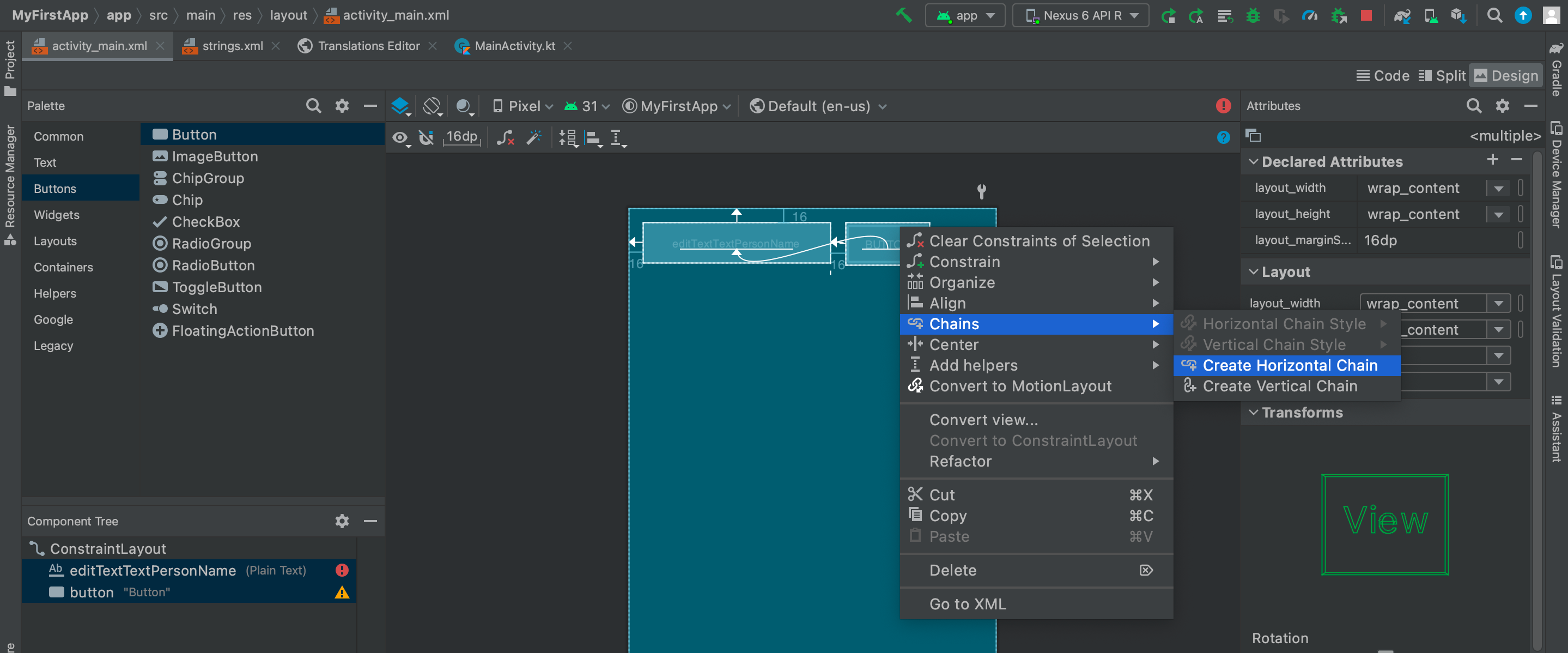
テキストボックスとボタンの両方を選択し、右クリックメニューで[Chanins]-[Create Horizontal Chain]をクリック。

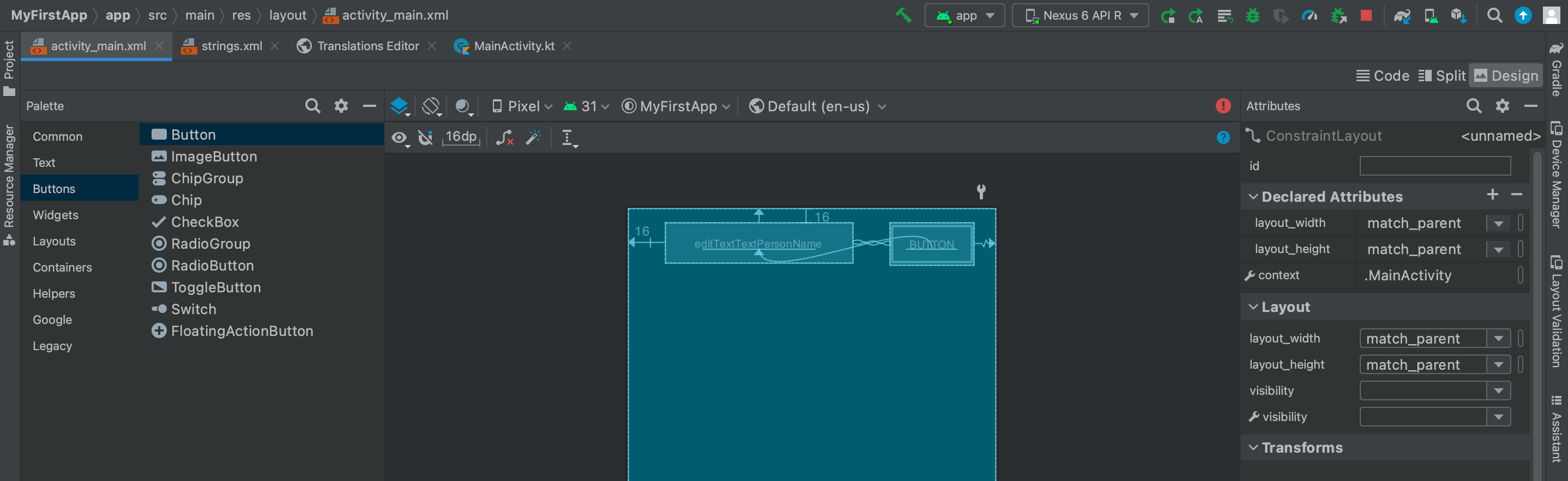
すると両ウィジェットが水平にチェーン化された状態となります。

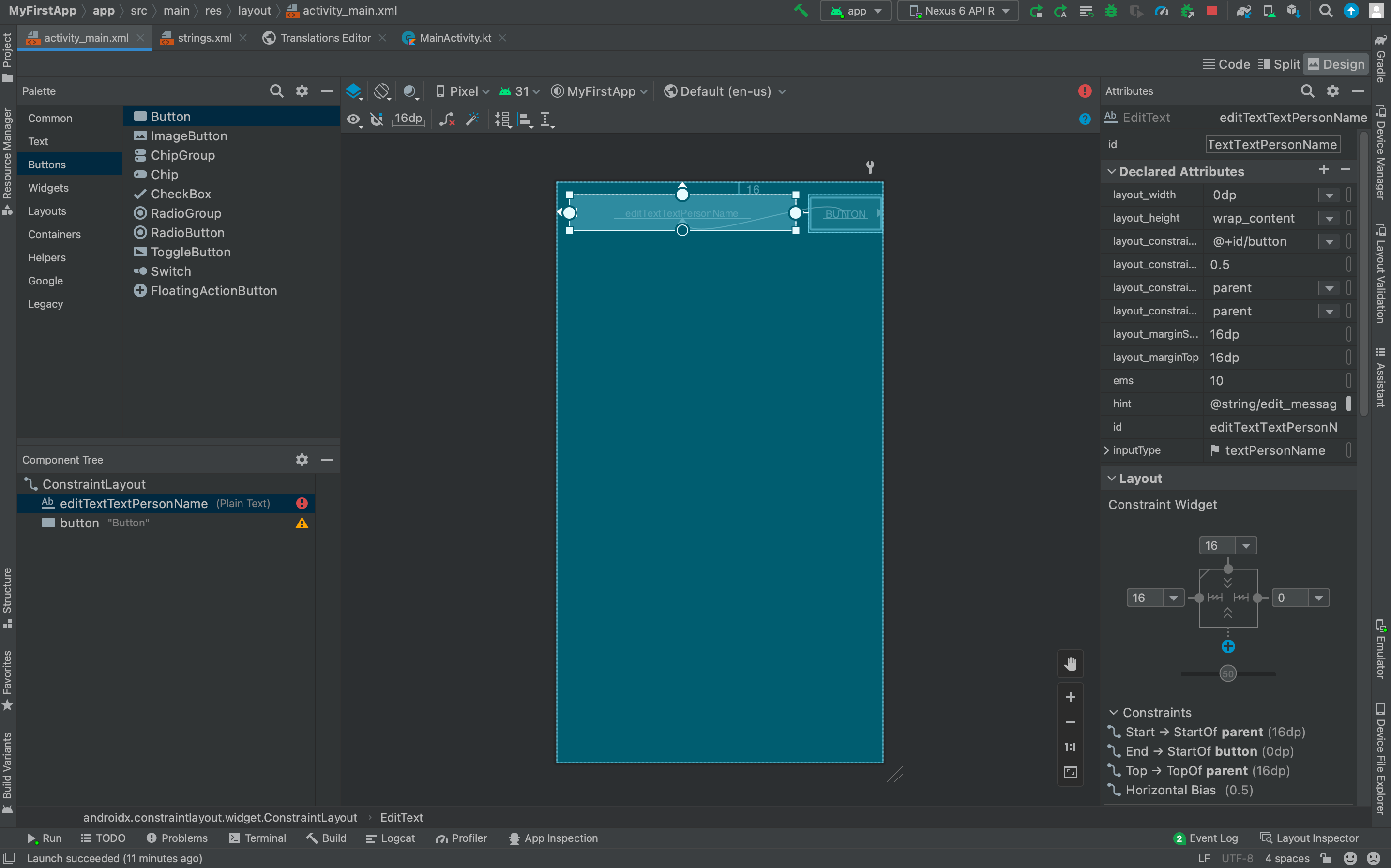
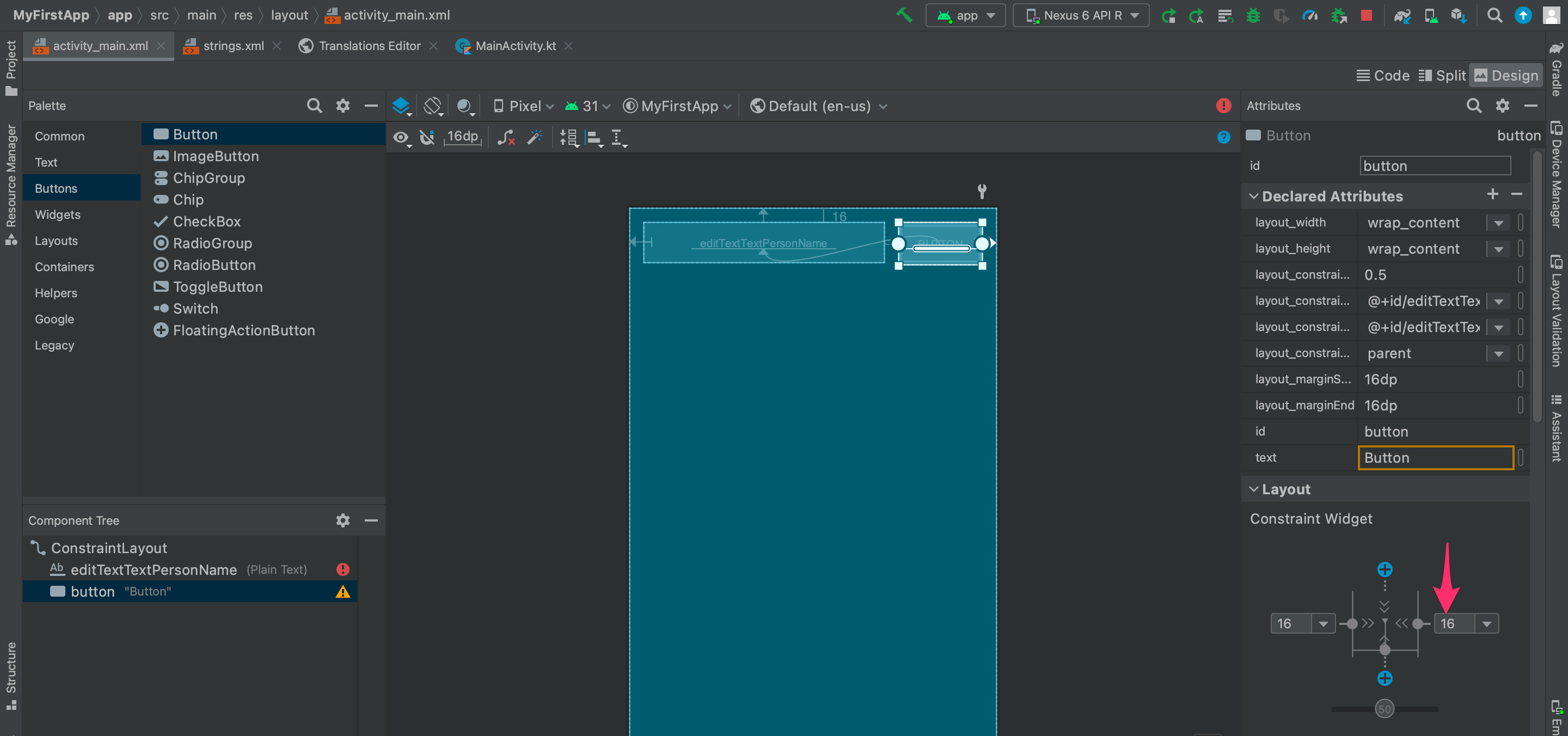
テキストボックスを選択し、[Attributes]-[Layout]-[Constraint Widget]で左の線をクリックしてジャグ化します。

ボタンを選択し、[Attributes]-[Layout]-[Constraint Widget]で右側のマージンを16にします。

アプリケーションの実行(再)
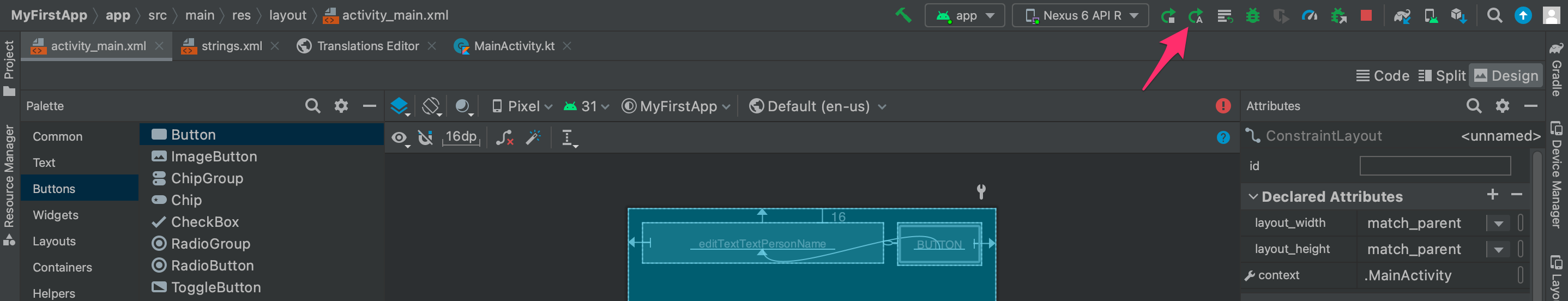
ツールバーの[Apply Changes and Restart Activity]をクリック。

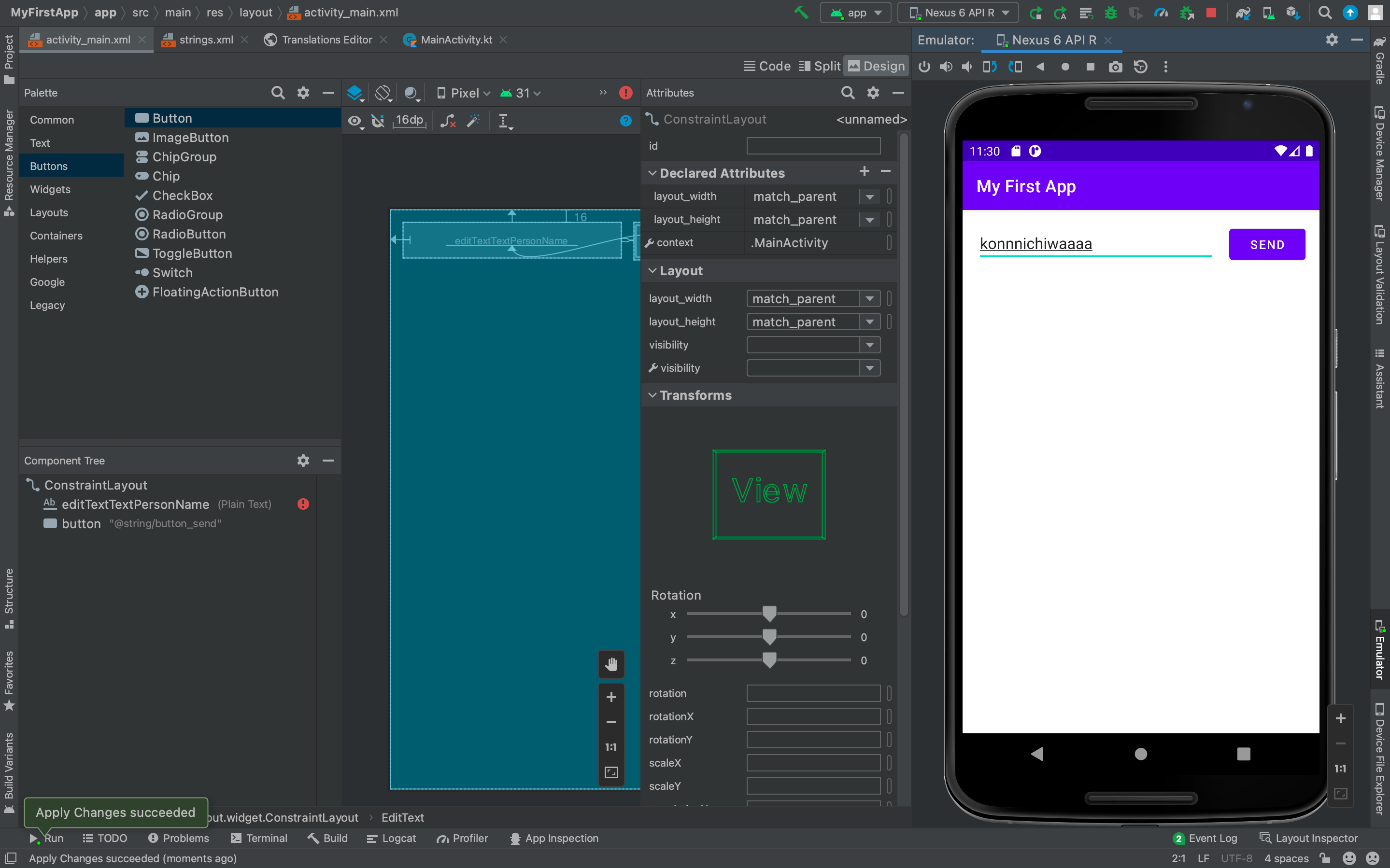
アプリケーションが実行できました!テキストボックスに文字を入力できます。またテキストボックスのサイズがフレキシブルになっています。

おわりに
Android Studioのレイアウトエディターを使ってAndroidアプリを作ってみました。
AndroidアプリってUIエディターだけでこれだけ作れちゃうんですね。これくらいならビギナーの私でも簡単に作れちゃいました。しかし本格的に作る場合はKotlinやJavaによるコーディングや、AndroidのAPIの利用も必要になってくるかと思うので、引き続き触ってみたいと思います。
以上







